ブログのスマートフォン表示
みなさん、こんにちは!
最近は、ボクのこのブログもパソコンではなくスマートフォンで見られることが多くなりました。
ブログで収入を得ている人は、ブログ内に広告を貼っていると思います。
もともとブログのスマートフォン表示は、パソコンでの表示と違って、スマートフォンの画面の横幅に合うように表示されます。
パソコンでの表示

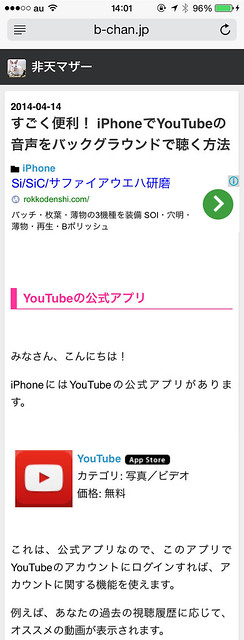
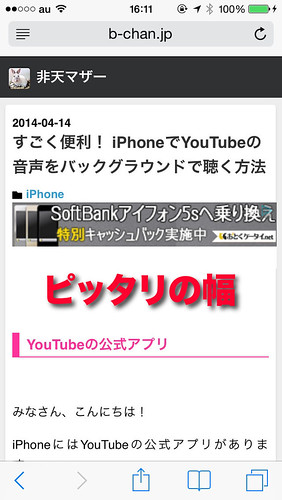
スマートフォンでの表示

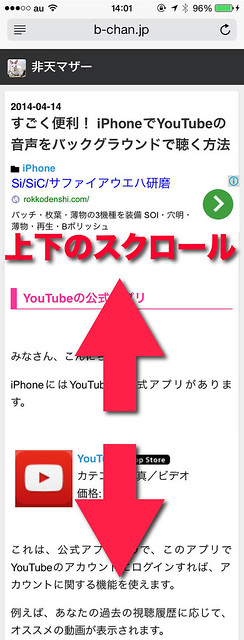
スマートフォン表示では、画面の幅に記事の幅がぴったり合うので、画面を縦にスクロールさせるだけで、つまり指を上下させるだけで心地よく記事を読むことができます。

もし、スマートフォンの画面に、パソコン用の広告を載せると、大きすぎてスマートフォンでは都合が悪いです。
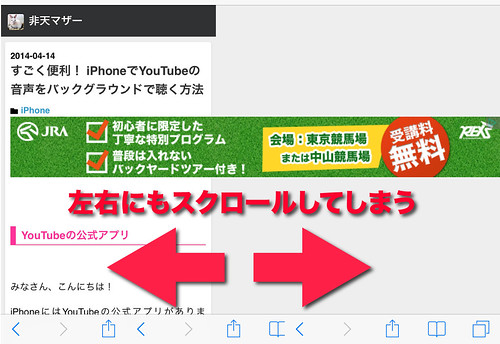
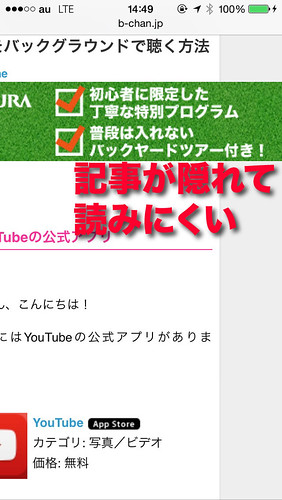
次の図のように、スマートフォンの画面から広告の幅がはみ出すので、縦だけではなく、横にもスクロールするようになってしまいます。

指の動きが少しでも横にずれると、記事が横にも動いてしまって、非常に読みにくくなります。

これを防ぐためには、最初からスマートフォンのサイズに収まる小さな幅の広告を貼ればいいんですが、小さな広告を選んでしまうと、こんどは、パソコンで見た時に小さすぎます。
例えば、次の図は、ハーフバナーと言うタイプの広告で、幅は234ピクセルです。
スマートフォンでの表示

パソコンでの表示

広告というのは大きすぎると目障りですが、小さすぎると広告効果が激減します。
パソコンにはパソコンに最適な、スマートフォンにはスマートフォンに最適な大きさの広告を貼ることで、効果を最大にすることができるわけです。
レスポンシブ広告
そこで、パソコンで表示する場合と、スマートフォンで表示する場合に、自動的に最適な大きさの広告に切り替えてくれる仕組みを作る必要があります。
やり方はいくつかあるんですが、ここでは、Google AdSenseのレスポンシブ広告という仕組みを使います。
おそらくこれが一番簡単です。
レスポンシブ広告を貼っておけば、自動的に最適な広告を選んで表示してくれるからです。
すでに、このレスポンシブ広告を使っているブロガーさんも多くて、実際、次のようなスマートフォン画面のブログを見た事がある人も多いのでは無いでしょうか?

上記のレスポンシブ広告は幅が320ピクセルのモノを使っています。
例えばiPhoneの画面は横幅が640ピクセルであり、320ピクセルのちょうど2倍なので、幅が320ピクセルの広告を使えば、ピッタリ収まるのです。
Google AdSenseにも幅が320ピクセルの広告が用意されています。
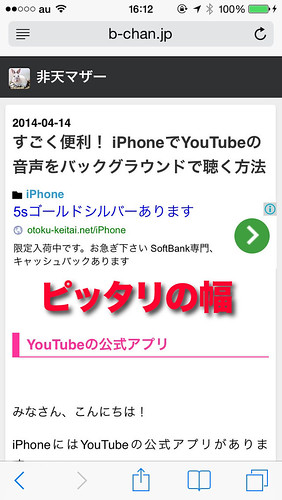
しかし上記の画面を、よ〜く見てみると、右側にちょっとだけはみ出しています。
試しに画面を左にスクロールしてみると、広告の右の部分が見えました。

実は、はてなブログでは、スマートフォンの画面をめいっぱい使えるわけではなく、左右が少しだけ狭い仕様なのです。
実際に表示できるのは300ピクセルだけです。
ここ参考。
↓
Googleアドセンスをはてなブログで使う時の3つの注意点 - マネー報道 MoneyReport
なのでよく使われる幅320ピクセルの広告を貼ると、はてなブログでは少しはみ出してしまうのです。
その結果、縦だけではなく、横にもスクロールできてしまい、操作しにくくて読みにくいブログになってしまいます。
これを防ぐには、スマートフォン表示のときには、さっき紹介したようなハーフバナー(幅234ピクセル)を使えばいいんですが、あれだと、スマートフォンの画面でも小さすぎる気がします。
ボクもいろいろ悩んだんですが、やっと解決策を見つけました。
今では、iPhoneできちんと横幅ピッタリの広告が表示されています。
試しに、このブログをiPhoneで見てください。


横方向にスクロールすること無く、快適に縦スクロールで読めます。
もちろんパソコンでは大きな広告が表示されています。
記事が長くなったので、今回はここまでにして、次回は、この解決策について書きたいと思います。
お楽しみに〜
関連記事
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……後編 - 非天マザー
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……補足 - 非天マザー
アメブロやライブドアブログなどの無料ブログサービスのメリットとデメリット - 非天マザー
コンピュータに詳しくない人へ。インターネット史上最悪のOpenSSLの脆弱性のニュースをわかりやすく書いてみました。ほとんどすべての人に影響します。 - 非天マザー