オンライン学習
インターネットで英会話が学べるように、コンピュータのプログラミング言語の学習もできます。
通学の方が友人もでき、質問もしやすいですが、通学時間や費用のネックがあります。
一方のオンライン講座は自宅やスマートフォンでできるので、時間が圧倒的に節約でき、しかも費用が圧倒的に安いです。
ボクは、小学生以来、数十年ぶりにプログラミング言語の学習中なので、とにかく時間が惜しい。
通学に1時間もかけるなら、その1時間を学習時間に充てたいです。往復で2時間。
と言うオンライン講座でかなり勉強しました。
基本的に動画で教えてくれます。
動画なのでわかりやすい反面、動画の速度に左右されるデメリットもあります。
テレビと読書の違いを考えてください。
テレビで1時間ドラマを見るには1時間かかります。
同じ内容を本で読めば圧倒的に速いです。人が情報を得るのに、もっとも効率が良く脳を活性化させるのは書物です。
ドットインストールはすばらしいと思いますが、動画のかったるさにボクは少し飽きてしまいました。
その中で見つけたのが、
です。
これが実によくできていて、ボクはすぐに有料会員登録しました。
有料と言っても月額たったの980円。
JavaScriptの勉強と、HTML、CSSのおさらいのために始めたんですが、非常に役立ちました。
少なくともボクのHTMLとCSSの知識、と言うよりノウハウは段違いに上がりました。
今まで、単純に上からHTMLを書いていた単純な作業でしたが、Progateのおかげで、本質から理解できましたよ。
ページはどんなに複雑に見えても、基本的には、箱の中に箱が入っている構造であると言うことがよくわかりました。
大きな箱の中に小さな箱を入れていく作業。
それがウェブページの構築。
そしてそれぞれにclassやidを付けて区別して飾り付けをしていく。
建築にも似ていますし、弁当を作るのにも似ています。
引き出しの中を整理するのにも似ています。
pタグやdivタグそのものよりも、そこに付けられるclassやidの役割の大きさ。
その面白さに目覚めました。目覚めさせてくれました。
ボクのこのブログでは、画像はすべてbox-shadow、つまり影と枠が付いています。
これもclassのおかげ。
CSSのclassの設定を変えるだけで、ブログ内の数千枚のすべての画像の影と枠のデザインをまとめて変更できるわけです。
入門講座から最後まですべてこなせば、必ずウェブページを作ることができるようになります。
JavaScript
話が逸れましたが、ボクはJavaScriptを覚えたくてProgateを始めました。
あっと言う間に全レッスンが終わってしまいました。
予備知識がすでにあったんですね。
ただし、そこから派生して、HTMLとCSSの講座に取り組んでいますし、コンソールの使い方も学びました。
言っておきますが、ボクは人生で一度もIT業界にいたことも、ITを仕事にしたことも無い人間です。
そんなボクが、JavaScriptの文法を一通りマスターできたのもProgateのおかげ。
今は、そこから派生して、jQueryとRubyもやっています。
ウェブアプリの開発に悩みに悩んだのが、PHPを選ぶかRubyを選ぶかってこと。
PHPは本を1冊学んだことはあります。
Rubyは基本文法は学びました。
世界の実績で言えばPHPの普及度は抜群。
しかし、PHPはJavaScriptと同じで、非常に参入のハードルが低いんですよね。
ブラウザですぐに結果が見られるのも、とっつきやすさの要因。
一方、Rubyは環境構築が必要です。
環境構築、コマンドラインから勉強が必要です。
言語自体は楽しく速く組むことをコンセプトとしていますが、最初の参入障壁が少し高いんですよね。
で、心がPHPにグラグラと傾きましたが、思い切ってRubyへ。
JavaScriptとHTML、CSS、Rubyが使えれば、その気になれば、いつでもPHPも使えることを信じて。
ボクが20歳代の若者ならじっくりとやるんですが、実際は中年。しかも異業種。
時間が無いんですよね。
だから、速くプログラムが組めるRubyに挑戦。
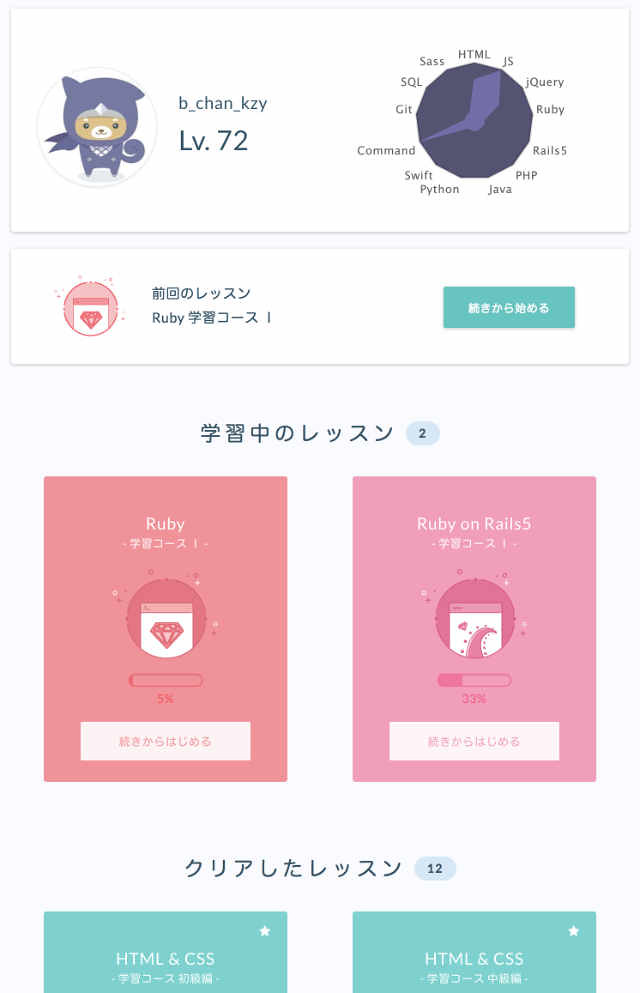
ちなみに、いまのボクの管理画面。学習が進むほどレベルが上がるのが視覚的にわかります。

レッスンの一覧はこんな感じ。

その中で、例えば、HTMLとCSSの講座を覗くと、こんなコースがあります。

なんて言うか、操作性が良いんですよね。
サイト全体がサクサク動きます。
マウスだけではなく、カーソルキーでもページの遷移ができるのがラクです。
きちんと入力する部分とコピペを使わせる部分との使い分けも上手いです。
まるで、ドラゴンクエストのような優しい操作性。
もし、モチベーションがあって、使いやすいオンライン講座を探しているのなら、Progateをオススメしておきます。
と言っても、ボクはProgateの関係者でも何でも無いので、これ以上の持ち上げはできませんが。
なお、iPhone用のProgateアプリもありますが、現時点ではほとんど使い物になりません。
iPadでは使えません。
基本、パソコン用の講座です。
実際のレッスン中の画面も載せたいんですが、著作権とかに引っかかるとイヤなので、それは各自で見てください。
無料会員もありますから。

