ブログデザインの調整
最近、このブログのパソコン版のデザインが変わったことに気づいた人はいるでしょうか。
いないでしょうねえ。
と言うか、ずっと以前から読み続けてくれていないと気づかないでしょうし、読み続けてくれている人でも気づきにくい変化です。
実は、右側のサイドバーの幅が36ピクセル広がりました。
「そんなの気づかないよ!」
その通り。
左側の本文のスペースは従来通り730ピクセル。
右側のサイドバーの幅だけを300ピクセルから336ピクセルに広げました。
なぜそんなことをしたか。
ネット広告に詳しい人なら、ピンッ!と来たかも。
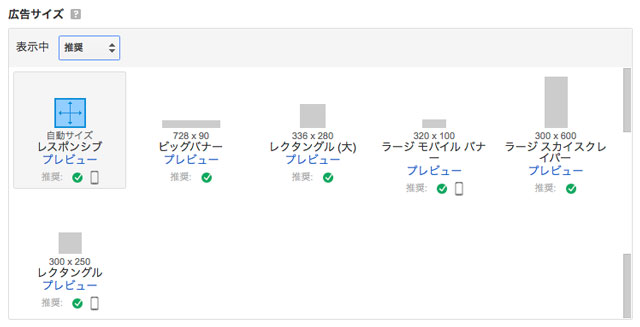
下図はGoogleアドセンスの推奨広告サイズの一覧です。

サイドバーにレクタングル広告を載せるなら、幅は300ピクセルでいいんですが、ひとつ大きなレクタングル(大)を載せるには幅を大きくする必要があります。
Googleアドセンスだけではなく、A8やバリューコマースなど、多くのウェブ用の広告は幅がレクタングル(300x250ピクセル)やレクタングル大(336x280ピクセル)などに統一されています。
そうです。
サイドバーに従来のレクタングルではなく、新たにレクタングル(大)の広告を載せようと思ったんです。
そのために、自分のブログのCSSを書き換えました。
#container {
width: 1075px; →1111px
}
#blog-title-inner {
width: 1075px; →1111px
margin:40px auto;
}
#content {
width: 1048px; →1084px
}
#box2-inner {
float:right;
width: 300px; →336px
margin-right:0px;
padding:4px;
box-shadow: 2px 2px 4px 2px rgba(128,0,0,0.5);
}
赤文字が変更部分です。CSSはブログによって異なるので、これを載せてもあまり参考にならないでしょうが。
ちなみに本文スペースの幅730ピクセルはもちろんビッグバナー(728x90ピクセル)が収まることを意識して設定しています。
積極的にデザインしよう
初心者の人はまだ仕方が無いですが、ブログで収益を得るには少なからず勉強が必要です。ラクして稼ぐことはできない、ということです。
ボクがサイドバーを広げたのは、広告のバナーのサイズが大きいほうがクリック率が高いことを知っていたからです。
HTMLとCSSの基本的な知識は身につけたほうが良いと思います。
ウェブ業界とはまったく畑違いのボクでも覚えられるので、そんなに難しく無いです。
そして実際に試行錯誤してほしいんです。
「ビッグバナーを配置したいんだけど、自分のブログのデザインはそんなに横幅が無いから仕方なくレクタングルを置こう。」
そういう人、多く無いですか?
ブログのデザインに合わせて広告を選んでいると、機会を逃します。
置きたい広告(だけじゃなくいろんな素材)に合わせてブログのデザインを変更すれば良いんです。
「でも、それが面倒で。」
そうです。面倒です。面倒だから、多くの人はやらないんです。
多くの人がやらないから、実行する一部の人が成功するわけです。
ブログに限らず何でも。
このブログに何度も書いてきましたよね。
能力なんて関係無い、やるかやらないかだ、って。
最後に。
多くの人がやることをマネるな!
ほとんど誰もやらないことをしろ!
↑
実はこれ、アフィリエイトでうまくいくための条件なんですが、それについてはいずれ書きます。
