ウェブページのレイアウトと部品名を可視化
みなさん、こんにちは!
B-CHANです。
ブログやウェブサイトを作っている本職の人たちは、HTMLやCSSを自在に操るんでしょうが、ボクのように他業界の人間が試行錯誤していると、困ることがたくさん。
そのひとつが、ウェブページのID名やクラス名、レイアウト構造がどうなっているのか、良くわからないことです。
自分でゼロからページを設計することはほとんど無くて、何らかのテンプレートを改良するケースが大半です。
例えば、本文の欄の幅やサイドバーの幅をちょっと変えたいのにな〜、なんてことは良くあります。
この「非天マザー」でもいろいろ試行錯誤してるんですが、これまで、<div>タグなどのID名やクラス名が良くわからなくて、あまりいじれなかったんですよね。
ソースコードを見てもHTMLとCSSの関連が非常にわかりにくいです。
WordPressなどで自分のサーバーにファイルを置いている人はわかるんでしょうけど、はてなブログなどのブログサービスを使っていると、すべてのファイルを見ることができるわけでは無いので、非常に困難です。
そんな絶望的な暮らしで、涙で視界がぼんやりする中で見つけた超絶便利なプラグイン。
ウェブページのレイアウト構造とID名、クラス名が一発でわかるようになります。
Google Chrome、Firefox、Operaのブラウザで使えるプラグインで、入手先はこちら。
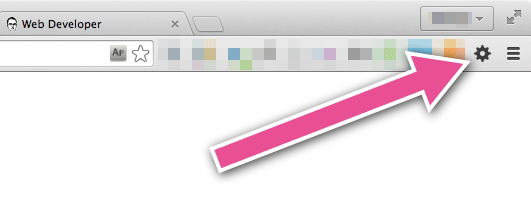
インストールすると、ツールバーに歯車の形のボタンが追加されます。

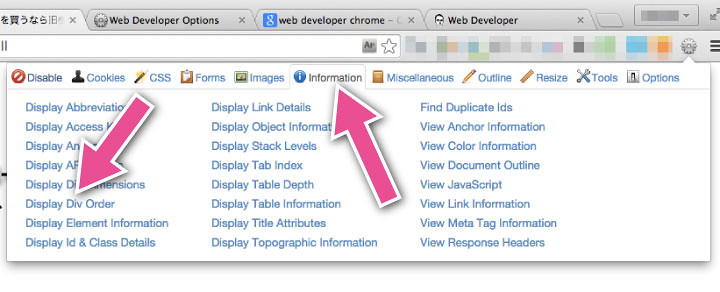
それをクリックするとメニューがズラリと出てくるので、上段の"information"タブをクリックし、その中の"Display Div Order"をクリックするだけ。

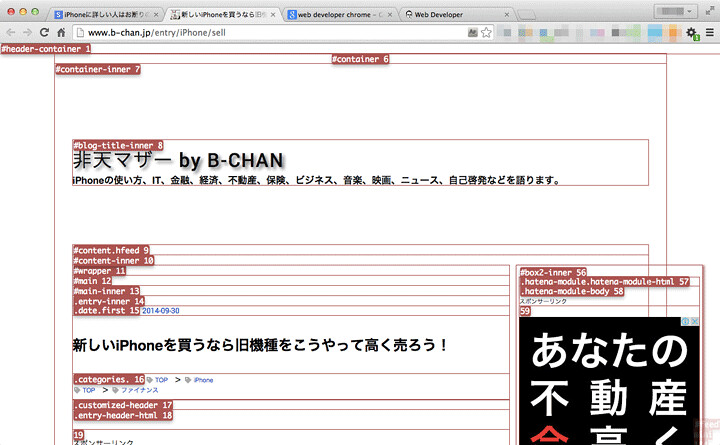
すると、ほら!

ID名、クラス名がレイアウトとともにビジュアルで表示されます。
うわー!ボクのブログはこんなことになっちゃってる!
でも、これのおかげでサイドバーの幅を変えることができましたし、ちょっとした飾りも付けることができました。
まさに救世主!
このツールがあると無いとでは作業効率がずいぶん変わるので、良かったら試してみてください。
関連記事
MacでもWindowsのようにtabキーでフォーカスを移動する方法 - 非天マザー by B-CHAN
Macを劇的に便利にするアプリ、PopClip - 非天マザー by B-CHAN
一度使うと手放せない!パソコンでのインターネット閲覧を劇的に快適にするAutoPagerizeを使おう - 非天マザー by B-CHAN