ブログの表示を確認
ボクは普段は、MacBook AirかiPhoneでブログを書いています。
メインで使っているウェブブラウザはMacのSafariです。
ブログのデザインも基本的にはSafariで確認しています。
しかし、世の中のユーザーの多くを占めるのはWindowsパソコンやAndroidのスマートフォンです。
もし、ブログをきちんと運営しようと思うなら、自分が使っているウェブブラウザ以外でもきちんとブログが表示されていることを確認しておく必要がありますね。
最近はマシになってきましたが、それでもブラウザによって多少表示がズレたりします。
だからと言って、MacとWindowsとiPhoneとAndroidを全部揃えて、しかもSafari、Chrome、Edge、Firefox、Operaなどをインストールするのも大変ですよね。
Macだけで確認
ボクは次の方法で確認しています。
使うのはMacのSafari9です。
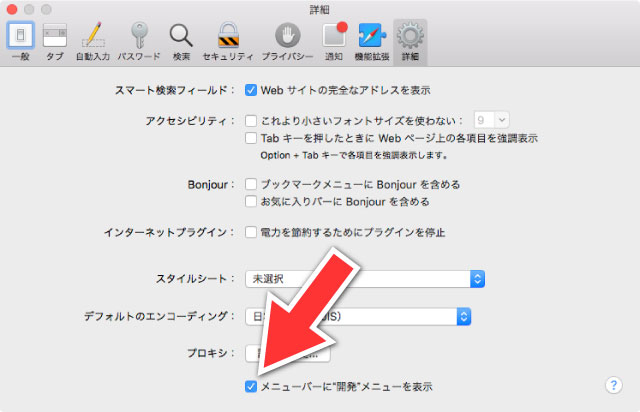
Safariメニューの「環境設定」を開き、詳細タブ内にある、
メニューバーに”開発”メニューを表示
をオンにしましょう。

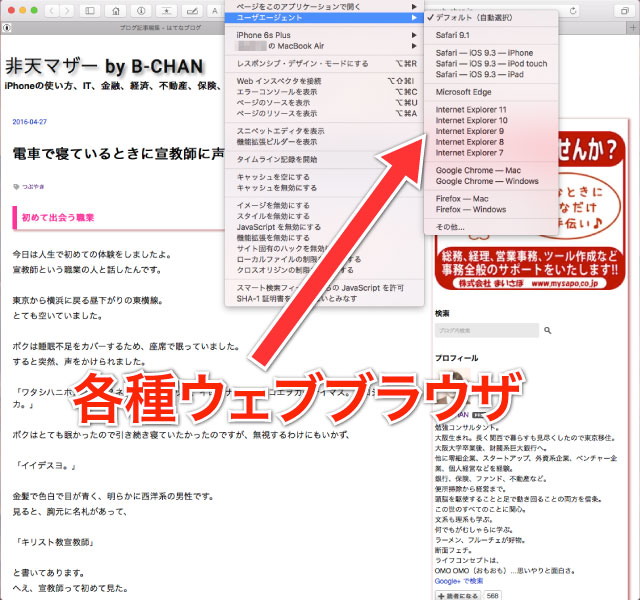
すると、Safariのメニューに”開発”が登場します。
その中の、”ユーザーエージェント”にカーソルを乗せると、各種ウェブブラウザが表示されます。

そうです。
これらを選べば、それらの機種やウェブブラウザでの表示確認ができるんです。
例えば、同じApple製品でも、MacとiPhoneとでは、このブログの表示もかなり異なります。
レイアウトがおかしくないか、広告の表示は問題無いか、それぞれ確認しておきましょう。
これがMacのSafariでの表示。

そしてこれがiPhoneでの表示。いずれもMacで確認できます。

