HTMLとCSSのチェック
ここのところ書いているように、ボクはJavaScriptの学習をしているわけですが、当然のようにセットでHTMLとCSSの復習もしています。
ところで、HTMLやCSSって、コードを書いて(コーディングして)、それの出来上がりをプレビューするのって、みなさん、どうやってますか?
テキストエディタでコーディングして、HTMLをブラウザで開くのが一般的ですよね。
その場合は、コーディングで修正するたびに、
保存
↓
ブラウザのリロード
の繰り返しです。
まあ、それはそれで大した手間では無いですが、実はボクが使っているテキストエディタの機能がすごく便利だと気付きました。
Coda2のリアルタイムプレビュー機能
Mac用の、Coda2と言うテキストエディタです。
ボクはこれを数年前に購入し、ずっと使っているんですが、ほとんど、ブログの記事執筆用です。
なので、その多機能性について、今までほとんど知らなかったんですよ。
昔、PHP言語を学習したときに使ったんですが、すっかり忘れていましたよ。
何と、このテキストエディタには、HTMLとCSSのリアルタイムプレビュー機能が付いています。
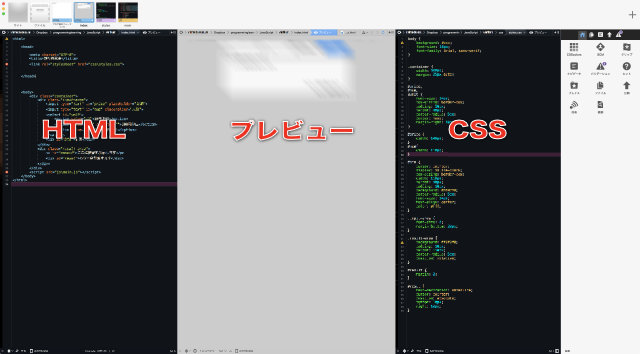
例えば、こんな感じで、画面を分割してしまいます。
左から、HTML画面、プレビュー画面、CSS画面。諸事情により、画面はボカしてあります。

この並べ方の順序や幅は自由に変えられますし、上下の分割も可能です。
この中で、HTMLやCSSを変更していくと、リアルタイムでプレビュー画面が変化して行きます。
すごくないですか?
ブラウザのリロードもそんなに面倒では無いですが、リアルタイムで変化して行くと、非常に学習能率が上がります。
「あ、このコードのここをこう変更すれば、画面がこう変わるんだな。」
ってのがリアルタイムでわかるわけです。
とにかく試行錯誤しまくりです。
これだけで買う価値ありですよ、Coda2。
昔、カメラはフィルムを入れて撮影していました。
様々なテクニックを使って撮影しても、写真の仕上がりは、フィルムを撮りだして現像・プリントしてからでないとわかりませんでした。
今はデジタルカメラの時代。
撮った写真がその場ですぐに見られます。
シャッタースピードを変更したら、絞りを変更したら、ISOを変更したら、どのように写真が変化するのかがすぐにわかるので、カメラの勉強が効率よくなりました。
それと同じです。
iPad版のCodaもあり、それを使うと、Macでの作業のプレビューをiPadでも表示できます。
上記の画面はボクの27インチのiMacなので、とても画面が広いんですが、そこまで大きくないMacを使っているなら、iPadでプレビューするのも良いと思います。
もちろんiPadでもリアルタイムプレビューです。
JavaScriptを始め、多様な言語にも対応しますし、プロのコーダーにも使える高機能なテキストエディタですが、とにかく学習者としてボクは一押ししておきます。
動作も軽快なので、日常の文章入力にもピッタリです。
こちらが、Codaのサイトです。
Mac版のコーダはApp Storeでは無く、こちらからのダウンロードです。

