Google AdSenseのモバイル広告
みなさん、こんにちは!
先日、Google AdSenseのスマートフォンでの表示についての記事を2本書きました。
↓
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……前編 - 非天マザー
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……後編 - 非天マザー
ボクも試行錯誤だったんですが、その後、マネー報道著者 (id:MoneyReport)さんから教えていただいた情報によれば、このやり方は最適とは言え無いようです。
幅が300ピクセルの広告はGoogle AdSenseではモバイル広告と呼ばれているんですが、このモバイル広告というのは、いわゆる携帯電話用との事です。
スマートフォンも携帯電話の一種だと言えるんですが、Googleでの定義では、スマートフォンはあくまでもパソコンなどと同じフル機能の端末だというくくりのようです。
となると、スマートフォンでの表示を想定したレスポンシブ広告で、モバイル広告を使うのはGoogle的には推奨できないとなるようです。
そこでボクは、二通りの対処を考えました。
その1.
引き続きこの方法を継続する。
推奨はしないけれど、禁止とも読み取れず、実際に表示できている事を考えて、当面、自己責任で、このやり方を継続するという事です。

その2.
幅320ピクセルの広告に変更する。ただし、画面からはみ出さないよう対処する。
そもそも、この一連の記事を書いたのは、幅320ピクセルの広告だと、画面の右側にはみ出してしまう事に起因します。
そこで、幅320ピクセルの広告を少し左にずらして表示することで、ピッタリと画面に収める方法があります。
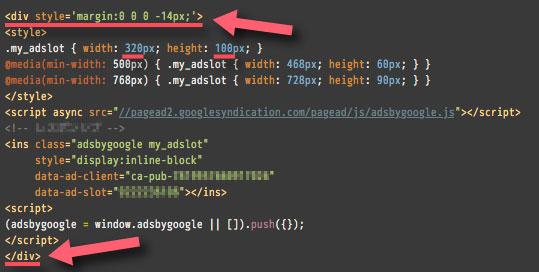
やり方は簡単で、コードの前後に1行ずつ追加するだけです。

参照
↓
「GoogleAdsenseレスポンシブ広告」と「iPhone」と「はてなブログ」と「推奨広告」と「私」♪ - iPhoneのこととかいろいろ
ただし、この参照先では15ピクセルと書いてありますが、ボクがやった限りは14ピクセルが最適だったので、14という数字を入れました。
このコードの意味を知る必要はありませんが、一応書いておくと、divというタグで囲まれた範囲の左側の余白をマイナス14ピクセル空ける、つまり左側に14ピクセルずらすという意味です。
なお、先日も書きましたが、幅320ピクセルの広告には高さが100ピクセルのモノと50ピクセルのモノとがあるので、好きな方を選択して3行目に入力しましょう。
これで次の図のように、画面にピッタリ収まる320ピクセル幅の広告が表示できました。


もちろん左右にスクロールしてしまう事も無く、快適に縦スクロールできます。
ただし、はてなブログの場合は、上の図のように、デザイン的に広告が左右に出っ張っていて、そんなにキレイでは無いですね。
以上、2つの対処法を考えましたが、ボクは、後者を採用しようかと思います。
ベストなのは、はてなブログのスマートフォン画面が、そもそも、画面の幅めいっぱいに表示できる事なんですよね。
スタイルシートなどをいじって解決する方法があるかどうか、引き続き検証してみたいと思います。
関連記事
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……前編 - 非天マザー
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……後編 - 非天マザー
最近Macユーザーになった皆さん、たったの1タップで使える便利で本格的な辞書を活用していますか? - 非天マザー
WindowsでもMacでも使えて、
USB3.0に対応していて、
大容量のBDXLに対応していて、
安いBlu-rayドライブ。
気になる。
