Google AdSenseのレスポンシブ広告で幅300ピクセルの広告を選ぶ
みなさん、こんにちは!
今回は、前回の記事の続きですので、とりあえず前回の記事を読んでくださいね〜。
↓
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……前編 - 非天マザー
はてなブログ以外でブログを書いている人にも役立ちますよ。
さて、今回は、レスポンシブ広告でスマートフォン用にピッタリの幅の広告を使うという話です。
と言っても、実は話はとても簡単。
記事が長くなりすぎるので、AdSenseにはすでにアカウントがある前提で話を進めますね。
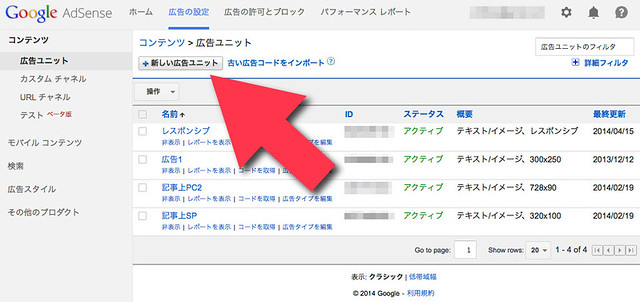
まず、「新しい広告ユニット」ボタンを押して、新しい広告を作り始めましょう。

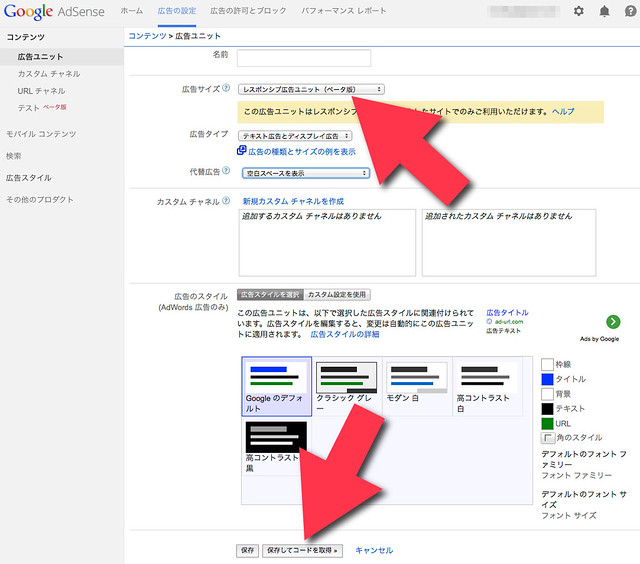
名前をテキトーに付けたら、「広告サイズ」欄で、「レスポンシブ広告ユニット」を選び、「保存してコードを取得」ボタンを押します。

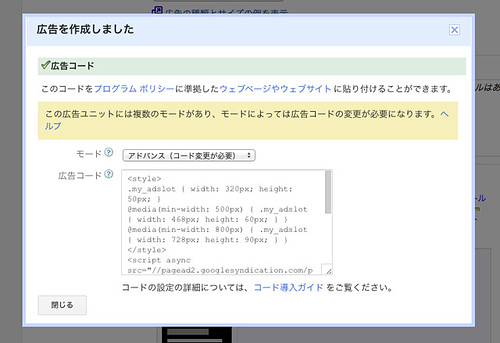
すると、コードが表示されるんですが、「モード」欄を「アドバンス」に切り替えてください。

ここから、「広告コード」欄にあるコードを加工します。
いったん、コードを全部コピーして、テキストエディタかメモ帳アプリに貼り付けましょう。
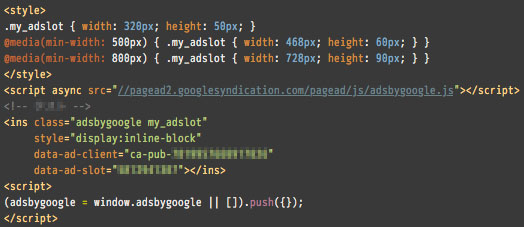
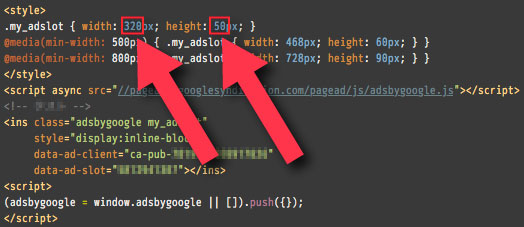
こんなコードになってると思います。

このコードの意味を理解する必要はありません。
必要な部分だけをお話します。
使うのは、次の2つの数字だけです。

これがスマートフォンの画面に表示される広告の大きさを表しています。
widthが320pxでheightが50pxなので、幅が320ピクセル、高さが50ピクセルの広告が表示されます。
ここの数字を書き換えてしまえば、スマートフォンの画面にピッタリの広告を表示できます。
前回の記事で書いたように、はてなブログのスマートフォン表示なら幅は300ピクセルなので、ここのwidthを300にすれば良いわけです。
ただし、勝手に好きな数字に書き換えて良いのではなく、あくまでもGoogle AdSenseで用意されている大きさの広告にする必要があります。
そこでチェックしてみました。
↓
上記のページには、
300×50
300×75
の広告も掲載されているので、これらのサイズの広告が用意されている事がわかります。
なので、widthには300を、heightには50もしくは75を設定すれば良い事になります。
もちろん75のほうが縦に長い広告になります。

ちなみに、上記のコードの3行目には、
min-width: 500px
という表現があります。
これは画面サイズが500ピクセル以上なら、この広告を表示するという意味です。
ここでは、widthは468px、heightは60pxなので、画面サイズが500ピクセル以上の端末なら、幅が468ピクセル、高さが60ピクセルの広告が表示されます。
同じように、4行目には、
min-width: 800px
という表現があります。
これは画面サイズが800ピクセル以上なら、この広告を表示するという意味です。
ここでは、widthは728px、heightは90pxなので、画面サイズが800ピクセル以上の端末なら、幅が728ピクセル、高さが90ピクセルの広告が表示されます。
ほとんどのパソコンは画面の幅は800ピクセルを超えているので、このサイズの広告が表示されるというわけです。
これらの数字を変更すれば、スマートフォン、タブレット、パソコンに応じたサイズの広告を自動的に切り替えて表示できるようになります。
もちろん広告のサイズを選ぶときは、くれぐれも勝手な数値を入れずに、Google AdSenseに用意されているサイズの数値を選びましょう。
こうやってコードを書き換えたら、このコード全体をコピーして、はてなブログの「管理画面」から「デザイン」画面に進み、「カスタマイズ」へと進みます。
ボクのこのブログなら、記事の上にレスポンシブ広告を表示するので、「記事上」の欄にコードを貼り付け、「スマートフォン版にも表示する」にチェックを入れ、「変更を保存する」をクリックします。 これで完了です。

ボク自身、AdSenseのルールを隅から隅まで把握しているわけではないので、このやり方で完璧な動作を保証するわけではありません。
今のところ正常に動作しているので、公開してみました。
みなさんもいろいろ試行錯誤してみてください。
何か発見があれば、ぜひTwitterなどで教えてください。
関連記事
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……前編 - 非天マザー
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……補足 - 非天マザー
知らない人が多い、コンピュータを使う上ですごく大事なテキストという概念 - 非天マザー
これが評判が良くて気になるな〜。
