サーチコンソールのエラー
ブログでSEOをやってる人なら、Googleサーチコンソールを見ている人も多いと思います。
最近ここの、「検索トラフィック」タブの「モバイル ユーザビリティ」と言う項目でエラーが出ていました。
エラーの内容は、
コンテンツの幅が画面の幅を超えています
横にスクロールせずにページ全体を表示できるようにしてください。
と言う内容。
で、該当のページを見て、ピンときました。
ああ、画像の幅がブログの幅を超えてるんだな。
このページです。
該当の画像が、ウェブページをキャプチャしたモノなので、ちょっと紛らわしいですが、要するに次の通りです。
青色の文字で書きました。

ブログの幅が728ピクセルしか無いのに、画像の幅は774ピクセルあります。
ただし実際の画面上では画像が縮小されて表示されているため、上記の通り、きちんとブログの幅に収まって画像が表示されているわけです。
これはタブレットやスマートフォンでも同じです。
とは言え、728ピクセルしか無いエリアに774ピクセルもある画像を表示するのはGoogle的には問題なんですね。
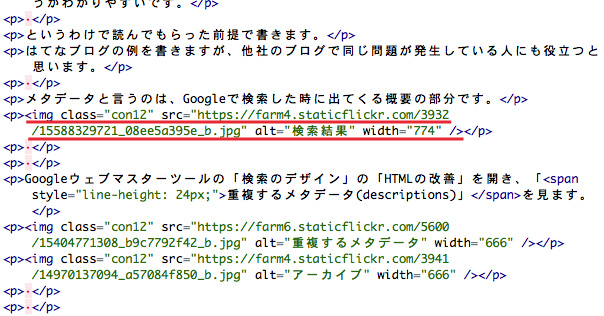
このページのHTMLを見てみると、次の通りです。

赤色の線の部分が画像のimgタグです。
これを見ると確かに、
width="774"
となっています。
この数値を728以下にすればOK。ここでは666ピクセルにします。カンタンですね。
画像の実際の幅を修正する
しかし!
このブログ的にはそれはダメです。
それだと、実際に幅が774ピクセルある画像をブラウザ上で666ピクセルに縮小して表示するだけです。
実際にはサイズの大きな画像を、見かけ上、小さくするだけ。
はい、わかりますね。手抜きです。
今まで何度も言ってきました。ブログのアクセス数を増やしたいなら、手抜きはやめましょう。
と言うわけで、実際に画像自体も縮小します。
幅が666ピクセルの画像に作り直すのです。そしてその上で、width要素の数値も666に変更するのです。
そうすることで、画像ファイルのサイズも減らせるので、表示が速くなりますね。
さらにもっと言えば、上記のHTMLでは、width要素はあるのに、height要素がありません。
そうです。幅は指定しているのに高さは指定していないんですね。
これはボクのミスです。今回、気がつきました。
このブログのすべての画像に、ちゃんと両方とも指定していたつもりなんですが、この2年前の記事では、heightが抜け落ちていたんですね。
ブログのSEOには大切なんですが、画像を載せるなら、widthとheightとaltは必ず指定しましょう。
特にwidthとheightは、画像のサイズをあらかじめブラウザに教えてやることでページの表示が高速化します。
当然、検索エンジンの評価は上がりますよね。
と言うわけで、変更後はこうなりました。
![]()
これを機に、このブログの他の記事の画像もすべてチェックする必要が出てきました。
height要素が抜け落ちている画像に、すべて付けようと思います。
記事数が2500本以上あるのでチェックは大変ですが、これをやるかどうかがポイント。
数ヶ月かかると思います。
世の中のほとんどの人は、そこまでやらないでしょう。
世の中のほとんどの人がやらないからこそ、やった人がうまくいくわけです。
ブログのアクセス数が少なくて悩んでいる人。
世の中のほとんどの人がやらないことをやりましょう。
