パソコンの画面とスマートフォンの画面
このブログも、解説してから8年半近く経ちました。
まあずいぶん、色んなジャンルの記事を書いて来ましたよ。
ボク個人のポリシーとしては、広く深くを目指しています。
もちろん、実際には誰にでも平等に1日は24時間しか無いので、広くすれば浅くなりますし、深くするためには狭くする必要があります。
なので、なるべく理想に近づくために、多くの人と異なる生活、例えば、
- テレビを所有しない
などを実行してきました。
テレビを見なければ、その時間を他に使えるからですね。
最近はウェブ系のプログラミングを学んでいるので、それに使う時間が多めですが、ブログを運営しながら、長年、ボクの中でモヤモヤしていた件を、今回は書こうと思います。
それが、
レスポンシブWebデザイン
です。
正直言って、コンピュータ関係の世界って、猛烈なスピードで進化していて、5年前の最新技術なんて、今はもう古い技術だったりします。
なので、今回書く話がずっと有効かどうかは、ボクにはわかりません。
現時点で解決したモヤモヤをお話しします。
実は、ボクも、レスポンシブWebデザインと言う言葉はずっと前から知っていましたが、特段、気にすることも無く、調べることも無く、放置していました。
しかし、あらためて学ぶと、意義深いことがわかりました。
特に、ボクのようにブログをやっている人には。
基本的な前提として、
- パソコンの画面は広い
- スマートフォンの画面は狭い
この2つがあります。
昔、携帯電話、スマートフォンが一般化する前は、ウェブサイトはパソコンで見るのが当たり前でした。
しかし、今はスマートフォンを持ち歩く人がほとんど。
なので、スマートフォンでウェブサイトを見てもらう必要があるわけですが、パソコン用のウェブサイトのレイアウトをそのままスマートフォンの小さな画面で表示すると、見にくいですね。
そこで、
- パソコン用
- スマートフォン用
の2種類の画面を作る必要が出てきたわけです。
二度手間か自動か
さて、2種類の画面を作る場合、方法は2通り考えられます。
- 2種類のデザインを作っておく
- 表示する機器によって自動的にレイアウトが変化するページを作っておく
2種類のデザインを作っておくのはわかりやすいですね。
ぶっちゃけ、手間がかかります。同じ内容のページを、パソコン用とスマートフォン用と、2つも作らなくちゃならないんですから。
2種類のサイトが存在するので、URLも、
のように2本立てになります。
ネット上に、見た目が違うだけで、同じ内容のサイトが2本、存在することになります。
合計で1万人の読者がいるとして、パソコンユーザー5000人が前者を、スマートフォンユーザー5000人が後者を見るとします。
つまり、サイトとしては、それぞれ5000人の読者を持つサイトと言えますよね。
それを頭に入れておいてください。
一方、自動的にレイアウトが変化するページ。
それを、
レスポンシブWebデザイン
と呼びます。
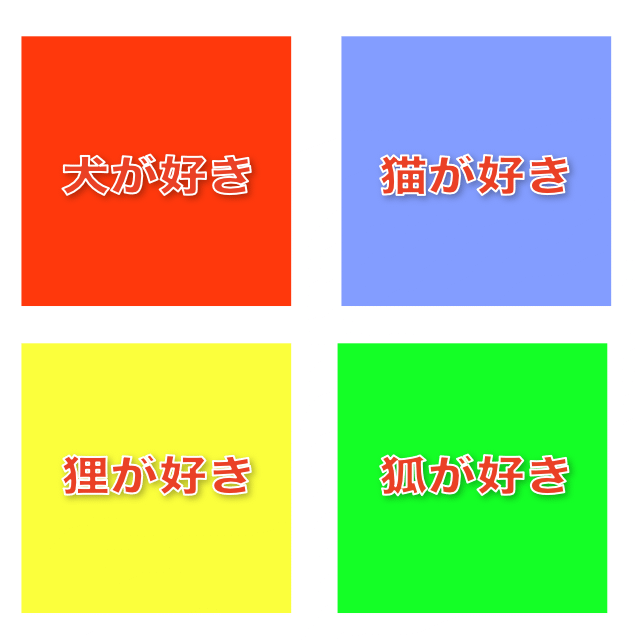
例えば、元のページがこれ。
パソコンの大きな画面で表示した状態です。

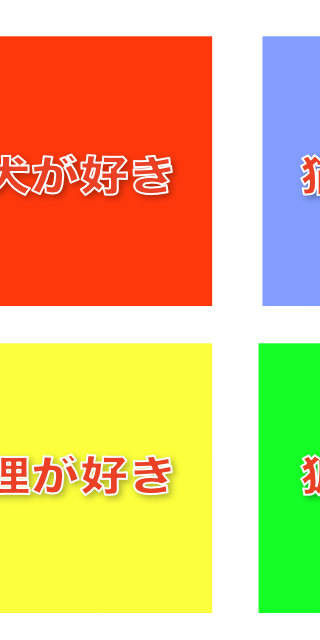
それと同じページを画面の小さなスマートフォンで見ると、次のようになります。

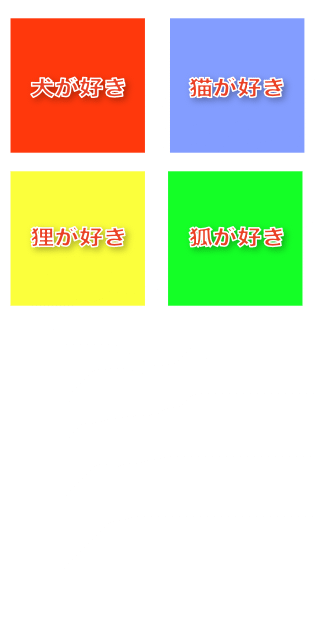
全体が入り切りません。なので縮小すると次のようになります。

全体は表示されますが、小さくて見にくいですね。
そこで、レスポンシブWebデザインでサイトを作っておきます。
仕組みはカンタンで、画面の幅が一定以下なら、画面にある要素の並び順や大きさを変化させてしまうのです。
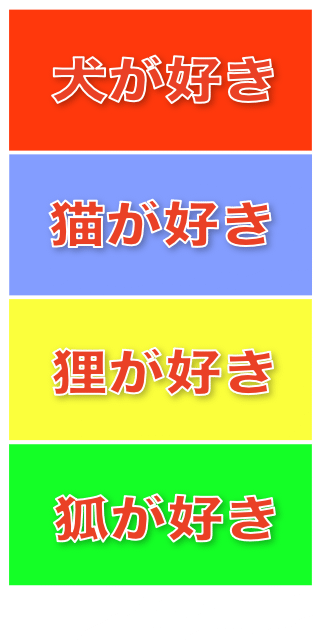
例えば、スマートフォンで表示する場合は、次のようにします。

よく見ると、画面に存在する要素はパソコンの画面とまったく同じですよね。
要素は変えずに、スマートフォンで見やすいように、縦並びにして、個々の枠の上下を狭くし、文字を相対的に大きめにしました。
つまり、表示する機器の画面サイズを自動的に判断し、横幅が狭い機器(スマートフォン)なら、自動的に、
見た目
だけを変化させるのです。
見た目を変化させる、つまり、CSSが変わるだけなので、HTMLはパソコン版もスマートフォン版も同じです。
作り手はラクですよね。
1種類だけ作っておいて、画面幅によって、要素の大きさや並び順などを変化させるだけ。
もちろん、URLも1種類だけで済みます。
さっき、読者が1万人と書きましたが、1万人全員が、1つのURLに見に来てくれるわけです。
5000人のサイトと1万人のサイト。
Google的に見ても、後者の方が人気があるサイトだと判断できますよね。
つまり、SEOの観点からも、レスポンシブWebデザインは有利だと考えられます。
少なくとも、SEOの点においては、レスポンシブWebデザインが不利だと考える理由はありません。
なので、レスポンシブWebデザインが使えるのなら、なるべく使った方が、アクセス数も稼ぎやすくなると言えます。
レスポンシブWebデザインの欠点をあえて言うなら、1つのページをパソコンの大画面にもスマートフォンの小さな画面にも対応させるため、デザインに制約ができることですね。
上記のようなカンタンなデザインのページなら、パソコンとスマホとで、並べ順やサイズを変えるだけです。
しかし、デザインを最優先の凝った見た目のページなら、
- パソコン用はパソコン用で最大限に凝ったデザイン
- スマホ用はスマホ用で最大限に凝ったデザイン
にしたいこともあります。
レスポンシブWebデザインはパソコン用のページのパーツをスマホでも使い回すので、表示速度で不利になることもあります。
例えば、パソコン用のページで大きな画像を表示している場合、その大きな画像は、スマホの小さな画像でも、見かけ上は小さく見せられますが、実際は同じ画像ファイルを使っているため、ファイルサイズは同じで、スマホでの読み込み時間がかかります。
これはスマホでのSEOの点では不利ですね。
つまり、レスポンシブWebデザインで設計するときは、その点も考慮しておく必要があるってことです。
まあでも、細かいことは工夫次第で解決できます。
ブログの場合は、見た目よりも本文の中身が重要なので、レスポンシブWebデザインが使えるなら、なるべく使った方が良いですよ。
と言うわけで、久しぶりに、SEO的な記事を書いてみました。
