白い背景
1990年代にインターネットが普及し始めてから、ずっと見続けている人は知っていると思うんですが、ウェブサイトの画面の背景色って、昔は試行錯誤の歴史だったんですよ。
でも、最近はずっと、白い背景が定着しています。
白い背景と言うのは、いわば紙と同じで、コンピュータ以前の常識として、人間の目になじんできたわけです。
それと、この20年で、映像機器は、ブラウン管から液晶に移行したのも大きいですね。
液晶と言うのは、その仕組み上、白を表示するよりも黒を表示する方が消費電力が大きくなります。
なので、白を背景にすれば、消費電力が小さくて済むわけです。
白い背景は液晶画面に向いた表示なんですね。
黒い背景
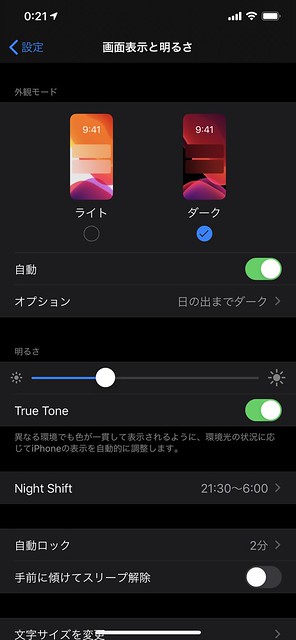
一方、この9月20日より配信開始される、iOS13では、ダークモードが備わっています。
従来のiPhoneの画面は白を基調としていましたが、ダークモードでは黒を基調とします。

紙のコトを思い出してもらえばいいんですが、白背景に黒文字は読みやすいです。
一方、黒背景に白文字は読みにくいのです。
かなり数は減りましたが、今でも、黒背景や濃い色の背景のブログなどに出会うコトがありますが、やはり読みづらさを感じます。
ボクも、昔作っていたサイトは濃紺の背景でした。
この読みづらいダークモードが最近、iPhoneだけでは無く、スマホでもパソコンでも普及しつつあります。
理由のひとつは単なるマンネリ打破ですね。
従来の白基調の画面デザインから脱却するために作られたダークモード。
もちろんデザイン優先なので、読みやすさにはつながっていません。
そしてダークモードにするもうひとつの大きな理由が、有機ELディスプレイの普及ですね。
ボクが使っているiPhone XS Maxの画面も液晶では無く有機ELです。
液晶画面は白いバックライトが画面全体を照らし、それを液晶の画素が隠すので、黒画面の方が消費電力が大きいと書きました。
一方の有機ELは、画素の1個1個が個別に光ります。
なので、光らない画素の数が多いほど、つまり、画面が暗いほど、消費電力を節約できるのです。
要は、ダークモードと言うのは、有機ELの時代になって、消費電力を節約するための、機械優先のモードなんですね。
決して、ダークモードが読みやすさにつながっているわけではありません。
デザイン優先、電力節約。
そう思ってモヤモヤしている自分がいました。
やはり、ダークモードよりも読みやすいライトモード。
しかし、最近のボクは、結局、ダークモードにして使っています。
理由はカンタン。
ダークモードの方が、ブルーライトが少ないからです。
どうせ寝る前にスマホを見てしまうのなら、ブルーライトの影響が少ない方が良い。
ちなみに、iOS13では、ライトモードとダークモードの自動切り替えが可能です。
昼間はライトモードで、夜はダークモードで。