広告配置のちょっとした工夫
先日、こんな記事を書きました。
要するに、ブログにまぎらわしい広告を置いて、読者が間違えてクリックするのを狙ってはダメなんですよってことです。
で、それに関連する、ちょっとした工夫を紹介します。
と言っても、簡単。
広告を他の文と明確に離しましょうねということです。
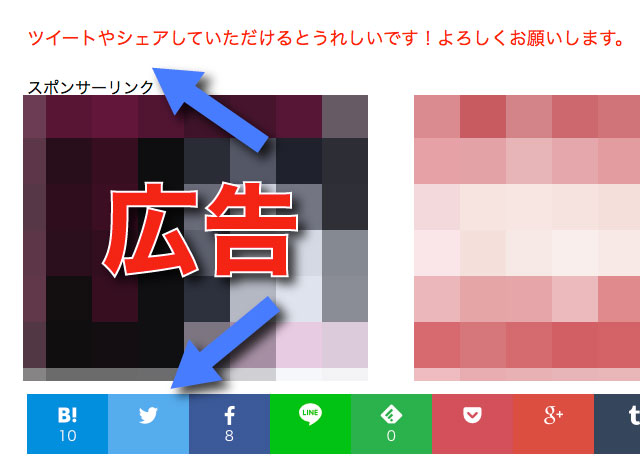
次の図の通り。青い矢印で示した通り、広告の前後はきちんとスキマを空けましょう。


上記の図では、広告をこんなコードで挟んでいます。
<div style="margin-top:16px; margin-bottom:16px">
広告のコード
</div>
上記のコードの代わりに、
<p>
</p>
タグで挟んでも良いんですが、あまりスマートでは無いですね。
HTMLはあくまでも文書の論理的構造を表すためのモノ。
広告の前後にスキマを空けるようなビジュアル的な修飾には、CSSを使いましょうってことです。
こういう工夫をGoogleは評価してくれて、収益アップにつながるということです。
少し勉強を
これを読んでちんぷんかんぷんの人は、ほんの少しだけ、HTMLとCSSを勉強しましょう。
ブログで収益をあげたいなら、最低限の勉強はしなくちゃですね。
ご心配無く。ボクもIT業界に身を置いたことの無い人間です。銀行、保険、不動産やさんですから。
誰でもできますよ。
