サイト判定

GoogleはSEOのいろんなツールを提供しています。
今回は、サイトの表示スピードが速いかどうかを判定してくれるツールを紹介します。
しかも同時に、モバイルようページがユーザーフレンドリーかどうかも判定してくれます。
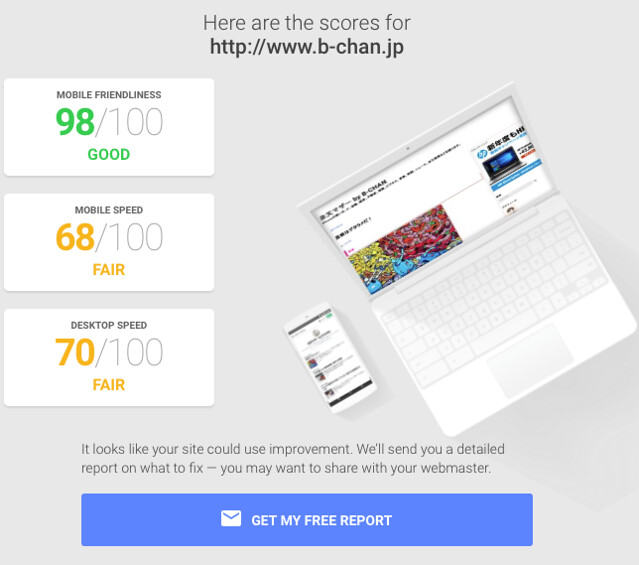
まずは、ボクのこのブログを採点してもらった結果を載せます。
これ。

モバイルフレンドリネスは100点中98点。
好成績です。
例えば、このブログをスマートフォンで見たときに、文字の大きさが適切であるとか、文字と画像の間隔がしっかり確保されているとか、そう言った、ユーザーにとって見やすいかどうかの基準で判定すれば、ボクのこのブログは合格ってことです。
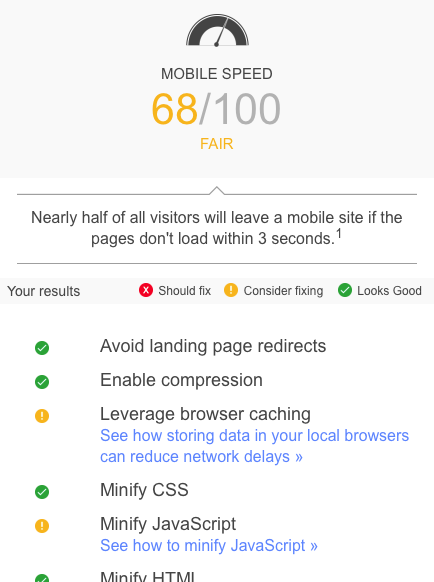
しかし、表示スピードの点で言えば、モバイルは68点、デスクトップは70点。
まあ普通です。
半分近くのモバイルユーザーは、ページが3秒以内に表示されなければ、去ってしまうそうです。
SEOの観点で言えば、ページの表示スピードが検索順位に影響することは無いんですが、せっかく検索上位に表示されても、ページがなかなか表示されないと、見る前にユーザーは去ってしまう。
これって、アクセス数(ページビュー)が必ずしもSEOだけで測れないことを意味していますよね。
SEOに勝ってユーザーに負けた。
試合に勝って勝負に負けた、みたいな。
だから、ページのスピードを高速化する工夫が必要です。
例えば、HTMLとJavaScriptが混在するページであれば、先にHTMLを持ってきて、とにかく先にページが表示されるようにする、てなことです。
まあ実際には、使用しているブログシステムに依存するので限界はあるんですけどね。
いまはボクのこのブログは、はてなブログと言うシステムを使っていますが、これってカスタマイズに限界があるんですよね〜。
おそらく、ボクのこのスコア(68点とか70点とか)は、はてなブログとしては限界に近いんじゃないでしょうか。
実際、はてなブログで月間アクセス数が100万以上あるブログでも、このスコアは60点前後だったりします。
これ以上、速くしたければ、はてなブログをあきらめて、WordPressを使え、と。
自分のブログでもやってみよう
と言うわけで、ブログを運営しているすべての人。
ぜひ試してみてください。
ここからできます。
Mobile Website Speed Testing Tool - Google
なお、
GET MY FREE REPORT
にメールアドレスを入力して送信すれば、さらなる詳細分析とアドバイスをメールで受信できます。