ブログのスマートフォン表示
みなさん、こんにちは!
B-CHANです。
ブログにGoogle AdSense(アドセンス)広告を貼っている人向けのお話をします。
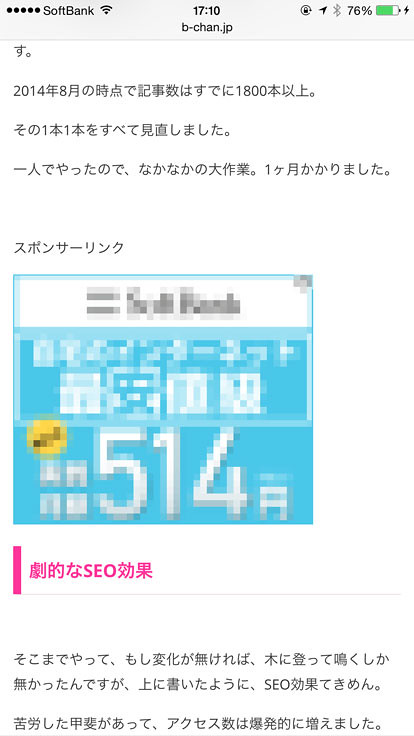
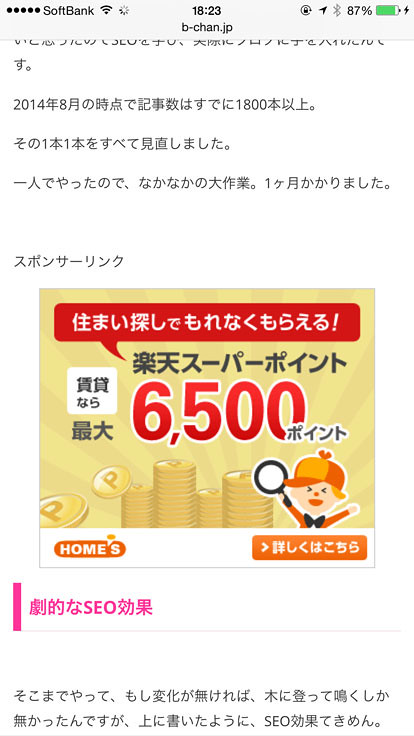
従来のiPhone 5sで、このブログ「非天マザー」を見ると、次のように見えます。

ブログにはパソコン用画面とスマートフォン用画面があるんですが、上記画像はスマートフォン用画面です。
真ん中にある水色の画像がアドセンス広告です(別にモザイクを掛ける必要は無いんですが)。
iPhone 5sまでは画面の幅が320ピクセルもしくは640ピクセルでした。
なので、アドセンス広告は上記画像のような、横300ピクセル、縦250ピクセルのタイプがすっきり収まりました。その場合、縦横が2倍に拡大され、横600ピクセル、縦500ピクセルの広告になるので、iPhone 5sだと上記画像のように見えるわけです。
画面の横幅にアドセンス広告がキレイに収まっています。
ブログの全文を読むためには上下にスワイプするだけ。操作がとてもラクです。
はみ出す広告
しかし、世の中にはたまに、スマートフォンの画面の幅よりも幅広の広告を貼っているブログが存在します。
次の画像を見てください。スマートフォンの画面の幅より、広告の横幅が少し広いので、広告の右端が見切れてしまっています。

この場合、画面を指で少し左方向へスワイプしてやると、切れてしまっていた広告の右端部分が見えてきます。次の画像の通り。

こうなると、このブログは、上下のスクロールだけで無く、左右にも微妙に動いてしまうんですよね。
上から下に順番に文章を読みたいだけなので、縦スクロールだけで良いのに、指を動かすと画面が左右にも動いてしまい、読者はとても不快です。
これを、「スマートフォン横スクロールガクガク問題」と呼んだりします。
ネットで検索するとたくさん出てくるので試してみてください。
この問題が発生しないように、スマートフォン用のブログ画面では横320ピクセルもしくは横300ピクセル以内のアドセンスを貼るのが読者への親切なんですね。
スマートフォン画面の巨大化
しかし最近はスマートフォンの大画面化が進んでいます。iPhoneも巨大化しました。
最初に載せた画像と同じブログ記事の箇所を5.5インチ画面のiPhone 6 Plusで見ると、次のようになります。

画面が大きくなった分、相対的に広告が小さくなります。
iPhone 5sでは、画面の横幅が640ピクセル、縦が1136ピクセルでした。
ここに横300ピクセル、縦250ピクセルのアドセンスを貼ると、縦横が2倍になると書きました。
つまり、iPhone 5sの画面は横幅が320ピクセル、縦が568ピクセルであるように振る舞うわけです。
一方、iPhone 6 Plusの画面は横幅が1080ピクセル、縦が1920ピクセルあります。一気に解像度が上がっています。
ただし、この解像度がそのまま振る舞うのでは無く、アドセンス広告はやはりそれなりに拡大表示されます。
その結果、iPhone 6 Plusの画面は、横幅が414ピクセル、縦が736ピクセルであるように振る舞います。
ちなみに、iPhone 6は4.7インチで、実際の画面は横が750ピクセル、縦が1334ピクセルありますが、アドセンスに対しては、横375ピクセル、縦667ピクセルであるように振る舞います。
- iPhone 5s : 4インチ : 横320ピクセル : 縦568ピクセル
- iPhone 6 : 4.7インチ : 横375ピクセル : 縦667ピクセル
- iPhone 6 Plus : 5.5インチ : 横414ピクセル : 縦736ピクセル
実際のピクセル数とは別に、この表を覚えておけば、少しずつ画面が大きくなっているのが、わかりますね。
なので、さっきのiPhone 6 Plusの画像では、iPhone 5sの画像と比べて水色の広告が少し小さくなってしまうわけです。
大きなサイズの広告
じゃあ、スマートフォン大型化の時代に合わせて、大きなアドセンスを貼ろう!
そうですね。賢いです。
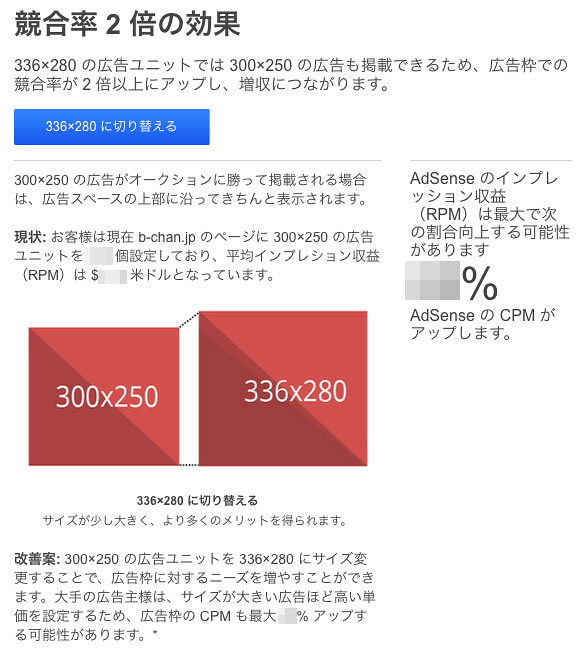
実はGoogleさんからも、こんなメールがやって来てたんです。

さっきの表を見ればわかるように、iPhone 6の横は375ピクセル、iPhone 6 Plusの横は414ピクセルなので、既存の300×250タイプから336×280ピクセルタイプに切り替えても問題なし。
というわけでやってみました。iPhone 6 Plusで、336×280ピクセルの広告にした様子がこれ。

はい、確かに広告の大きさが少し大きくなり、iPhone 6 Plusの大画面でもあまり違和感はありません。
でも、ここで嫌な予感!
そうです、この336×280タイプのアドセンスを貼ってしまうと、従来のiPhone 5sでは、こうなってしまうんです。
さっきのこれ。


うーん、これでは意味なし。
さっきの表のとおり、iPhone 5sでは横は320ピクセルとして振る舞うので、横336ピクセルの広告だと、はみ出してしまうわけです。
異なる画面サイズに最適化される広告
解決策はただひとつ。
画面の小さな機種では小さな広告、画面の大きな機種では大きな広告が自動的に表示されるようにすればいいんです。
世の中には画面サイズを判定して、数種類のサイズの広告を選んで表示してくれるプログラムを使っているブログがたくさんあります。
ですが、ここでは、もっと簡単なことをしましょう。
別に何も難しくは無いです。
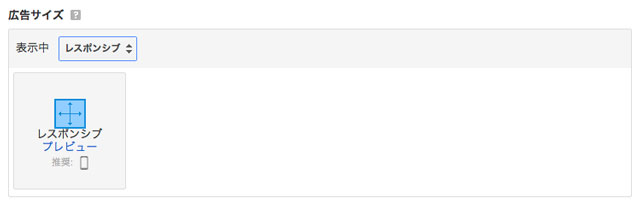
単にレスポンシブ広告を使うだけです。
アドセンスを新規作成するときに「推奨」のサイズが表示されていますが、それを「レスポンシブ」に切り替えましょう。


たったそれだけ。それをブログに貼りましょう。
実際に見てみます。
まずはiPhone 5s。ちゃんと画面に収まる広告が表示されています。もちろん、スマートフォン横スクロールガクガク問題も発生しません。

ではiPhone 6 Plus。こちらはiPhone 5sよりも大きな広告が表示されていますね。
しかも真ん中に。ちゃんと画面の横幅に合わせて広告が選ばれて真ん中に表示してくれるわけです。

同じiPhone 6 Plusでも文字広告なら、画面の横幅を目一杯使ってくれます。

いかがでしょうか。
あまり面倒くさくないように多くの機種に最適化するにはレスポンシブ広告が一番です。
パソコンの大きな画面には大きな広告が表示されますし、タブレットやスマートフォンにも最適化されます。
画面サイズ判定プログラムを使って広告を切り替えるのも良いんですが、こうも様々な機種が世の中に登場すると、判別するにもキリが無いですし。
そうそう、レスポンシブ広告はレクタングルタイプだけではありません。
画面のサイズに合わせて選択されますから。
例えば、iPhoneを横画面にすると次のような横長のバナー広告になります。
これはiPhone 6 Plusの画面ですが、iPhone 5sでも同じです。