iPhoneでパソコンのレイアウト表示
みなさん、こんにちは!
B-CHANです。
スマートフォンがすっかり普及した今日この頃。
ウェブサイト(ページ)にも工夫がなされ、画面の広いパソコン用のレイアウトと、画面の狭いスマートフォン用のレイアウトが用意されるのが当たり前になりました。
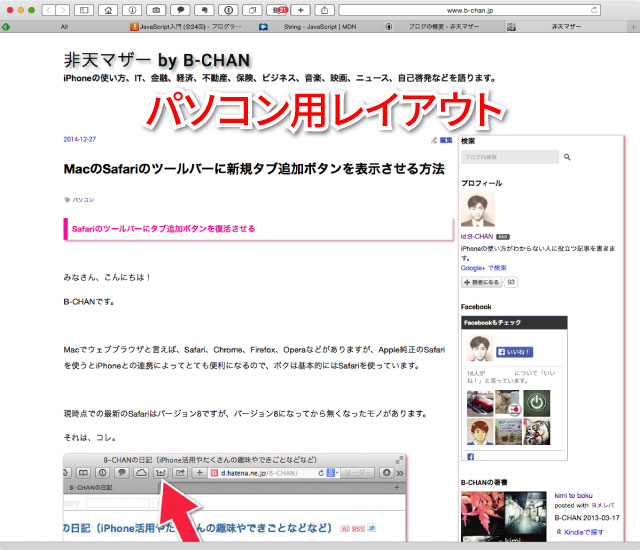
例えばこの非天マザー。
パソコンで見ると次のようなレイアウトです。

一方、同じ非天マザーをスマートフォンで見ると次のようになります。

このように、表示する端末によって最適なレイアウトに切り替えるようなウェブページのデザインを、「レスポンシブデザイン」と呼びます。
この非天マザーもそうなんですが、今ではパソコンよりもスマートフォンで見られる回数のほうがはるかに多くなっています。
今どき、レスポンシブデザインに対応していない、パソコン用レイアウトだけのサイトは、多くのスマートフォンユーザーにとって読みにくく、結果として敬遠される一因にもなります。
でも、事情があって、スマートフォンでパソコン用レイアウトを表示する必要が生じることもあります。
例えばページのサイドバーを見たい場合や、手元にスマートフォンしか無いけれどパソコンでどういう表示なのかを確認したい場合などです。
というわけで今回はiPhoneのSafariで、パソコン用レイアウトでページを見る方法を説明します。
パソコン用レイアウトへの切り替え方
まず、iPhoneのSafariでページを表示します。次の画面のようになっていたら、一番上のアドレスバー(URL)をタップします。

次のような表示になったら、もう一度URLをタップしてください。

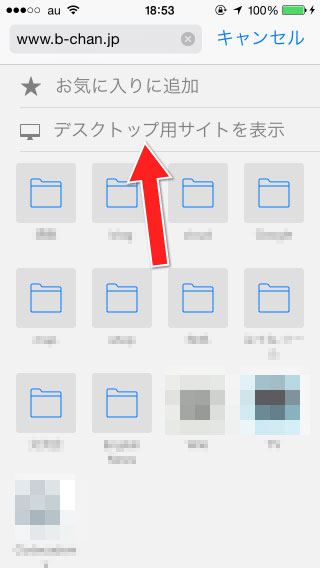
次のような表示に変わりました。
お気に入りが表示されている画面なので人によって内容は異なります。この画面を下方向にスワイプします。

すると、このように、「デスクトップ用サイトを表示」という項目が出てくるのでタップします。

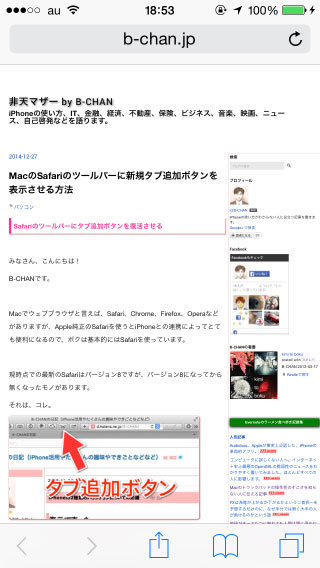
これで、次の図のように、iPhoneでパソコン用レイアウトで表示できました。

パソコン用レイアウトをスマートフォンの画面で表示しているので、当然ながら文字などが小さいですが、2本指を広げれば拡大できます(ピンチアウト)。

なお、パソコン用レイアウトに変更したページを、再び戻す方法は無さそうです。
いったんそのページを閉じて、再び同じページを開くと、スマートフォン用レイアウトに戻っています。
表示が切り替わる理由
ここからは一般の人は知らなくても良い知識ですが一応書いておきます。
ウェブサイトを表示するサーバは、どのウェブブラウザで表示されるのかという情報を先に読み取ります。それに合わせて最適なページを表示するわけです。
サーバ「あ、iPhoneのSafariだな。じゃあスマートフォン用レイアウトで表示しよう。」
サーバ「今度はWindowsパソコンのChromeだな。じゃあパソコン用レイアウトで表示しよう。」
こんな感じです。
この、どのウェブブラウザかという情報を「ユーザーエージェント」と言うんですが、今回のやり方では、このユーザーエージェントを偽装するわけです。
つまり、ホントは、iPhoneのSafariなのに、「私はパソコンのSafariです。」みたいな情報をサーバに送るのです。
なのでサーバ側は、表示するブラウザがパソコンのSafariだと思い込んで、パソコン用のレイアウトのデータを送ってくるわけです。
逆に言えば、パソコンのウェブブラウザでユーザーエージェントを偽装すれば、パソコンでスマートフォン用のレイアウトを表示することもできるということです。
以上、一般の人には必要の無い知識でした。
こんな知識に脳の容量と時間を費やすなら、料理のレシピをひとつでも多く覚えたほうが役立ちますね。
関連記事
これからBluetoothイヤフォンを買う人に知ってほしい情報 - 非天マザー by B-CHAN
iPhoneで他社製キーボードのフルアクセスを許可すると個人情報が送信されるという誤解 - 非天マザー by B-CHAN
画期的!iPhoneで一度確定した文字を再変換が可能に! - 非天マザー by B-CHAN
Appleユーザーは毎週1冊の本を無料で入手可能 - 非天マザー by B-CHAN
iPhoneの読み上げ機能は2本指で簡単に呼び出せる - 非天マザー by B-CHAN