float:rightのはみ出しを解消できない
みなさん、こんにちは!
B-CHANです。
悩んでいます。
聞いてください。
以前、ウェブページの構造を可視化するツールを紹介しました。
超絶便利!ウェブページのHTMLのIDやクラス名と配置を可視化 - 非天マザー by B-CHAN
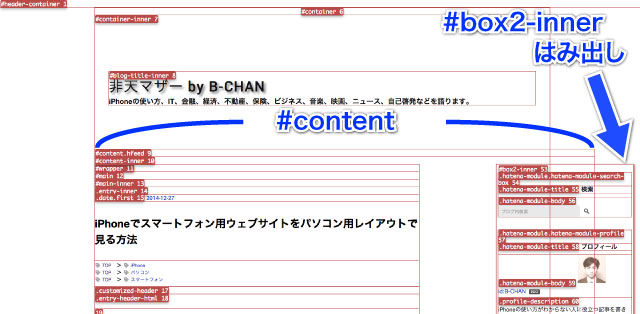
このツールを使って、今この非天マザーを見ると、次のようになります。

ちょっと見にくいかも知れませんが、#contentの枠内から、サイドバーの部分#box2-innerがはみ出しています。

ブログの見た目には問題無いんですけど、内部的にはとても気持ち悪いです。
元々のテンプレートのサイドバーはもっと幅が狭くて、きちんと収まっていたんですが、サイドバーの幅を広げる必要があったので、ボクが広げて、こうなりました。
これを解決するには、#containerと#contentの幅を広げることなんですが、とりあえず#contentだけを広げると次のようになってしまいます。

ごらんのように、#contentを広げると、同時に#box2-innerも右に移動します。
つまり、明らかに#contentの中に#box2-innerが包含されているのがわかります。
スタイルシートを見ると、#box2-innerには、float:rightが設定されています。
理論的には、#box2-innerは#contentの右端にレイアウトされるはずですし、実際にそうなっています。
ただ、ボクがわからないのが、はみ出し。なぜ、はみ出してしまうんでしょうか。
単にボクの知識が足りないからなんですけどね。
ちなみにスタイルシートの関係ありそうな部分をみると、次のようになっています。
#content{
width: 960px;
margin: 50px auto 30px auto;
}
#content-inner:after {
content: ".";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
#box2 {
width: 220px;
float: right;
font-size: 78%;
word-wrap: break-word;
}
marginやpadding指定も無さそうなんですけどねえ。
ボクの推測だと、#contentのpadding-rightがマイナスになっていたら、#box2-innerは右にはみ出ると思うんですが、上記のcssにpaddingは見当たりません。
他にどういう原因が考えられるんでしょうか。
親切な詳しい人、ぜひヒントを頂ければ。
ブログの管理人ってアクセス数を伸ばすのに苦労していて、ボクも日々、改善と勉強を繰り返しています。
今のGoogleって、レイアウトも見るじゃないですか。例えば、1画面に広告バナーしか見えないようなレイアウトはペナルティなど。
そういうことを考えると、見た目的には問題なくても、このようないびつなレイアウトだと、Google的にはマイナスなんじゃないかな、と勘ぐってしまうわけです。
こうやって問題点を公開することで、事態の打開になればいいなと思いました。
何かおわかりの方、どうぞよろしくお願いします。