広告のレイアウト
昨日は、他人をパクれ!という記事を書きました。
で、今日はパクってもらうための事例を書きます。
このシリーズは月収を5万円アップさせるための記事なので、実際に5万円以上をブログで稼いでいる人のやり方をパクればいいんです。
100万円アップさせたいなら、そういう人をパクってください。
というわけで、ボクは5万円は楽々クリアしているので、ボクの事例を書きましょう。
それは、広告のレイアウト(配置)の仕方です。
広告のレイアウトが難しいのはGoogleの判定とクリックされやすさの兼ね合いです。
目立つところに広告を配置すればクリックされやすくなる代わりに、Googleの評価は下がります。
Googleの評価が下がるってことは、アクセス数が減るってことです。
いつも言っていることですが、検索エンジンからの流入は、収益を得る上でとても大事なことなので、とにかくGoogleの評価を上げる選択をしましょう。
Googleの評価を上げるというのは、つまり、読者にとって親切なブログを目指すと言うことです。
確かに、目立つところに広告があると、読者にとっては目障りで読みにくいですよね。
試行錯誤の結果
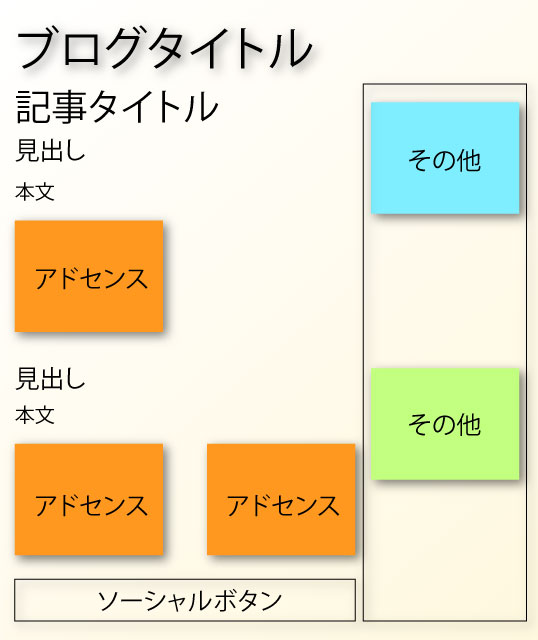
と言うわけで、長年のボクの試行錯誤の結果、ボクが導き出した広告のレイアウトは、この図の通りです。
今回は、パソコン版での画面の話です。

よく、タイトルのすぐ下に広告をいきなり置いている人がいます。ボクもかつてはそうでした。
確かに目立ちます。なので読者にとって不快です。
だからやめました。
そのおかげか、今では当時よりはるかにアクセス数(ページビュー)が増え、収益も上がりました。
一つ目のアドセンスは本文中に置きます。ただし、次の見出しの直前。つまり区切りの良いところですね。
そして二つ目と三つ目のアドセンスは本文が終わった直後に左右に並べます。
たまに、縦に並べた方がクリック率が高いと言って、縦に並べている人がいます。ボクもかつてはそうでした。
でもそんなレイアウトって読者にとって不快ですよね。
だからやめました。
そのおかげか、今では当時よりはるかにアクセス数(ページビュー)が増え、収益も上がりました。
TwitterやFacebookなどのソーシャルボタンはその後です。
なぜなら、ソーシャルボタンを一番最後にした方が、ソーシャルボタンが押されやすいからです。
ソーシャルボタンを先頭に配置してしまうと、読み終わった頃にはソーシャルボタンの存在を忘れられてしまうんですね。
また、ソーシャルボタンの上に二番目と三番目のアドセンスがあるのもポイント。
こうすることで、ソーシャルボタンに目をやるときには、必ずアドセンスが目に入ります。
どうですか。この戦略。
広告もしっかり見てもらい、ソーシャルボタンも忘れられにくい、しかも読者にとって不快度が低いレイアウト。
サイドバー
そしてそれ以外の広告はサイドバーに。
サイドバーは右です。
文章は左から右に書かれているので、人間の目は右端でいったんステップを踏むんですね。だからちょっと有利。
ちなみに、一般のユーザーはアドセンスは3つまでです。
なのでボクは3つとも本文中に置いています。サイドバーには置きません。
サイドバーは読まれないことはあっても、本文は読まれますから。
アドセンスのように、臨機応変に変化するタイプの広告だと本文に合った広告になります。
だからクリックされやすい。これが本文中に置く理由です。
他社の広告はあらかじめ決まった広告です。そんなのを本文中に置いてしまうと、将来変更したいときに大変な目に遭います。
そうそう。
ボクはそれぞれの広告の頭にはすべて、
スポンサーリンク
と表記しています。
これによって明確に広告であることがわかります。これが無いとGoogleのペナルティを喰らう可能性があります。
最後におさらい。
広告を目立たせてクリックさせようという戦略は裏目に出ます。
それよりも不快度を下げて検索エンジンの評価を上げ、アクセス数を上げることで収益を増加させる戦略の法がずっと有効。
お客さんが100人しか来なければ、全員が買ってくれても100人。それで限界。
しかしお客さんが1万人来てくれれば、1%だけが買ってくれても100人。実際にはそれ以上のことが起こります。
まさに木を見ずに森を見ようという話です。
いずれまた、モバイル版の画面の説明もしたいと思います。
今回はここまで!
