Googleアドセンスの広告サイズ
みなさん、こんにちは!
B-CHANです。
最近はパソコンよりもスマートフォンでブログを見る人が多いので、ブロガーさんたちは、スマートフォン対応にチカラを入れていると思います。
Googleアドセンスの広告もそのひとつ。
以前は、パソコン用の広告はスマートフォンでは大きすぎ、逆にスマートフォン用の広告はパソコンでは小さすぎ、と不便な状況でした。
中にはJavaScriptを使ってパソコンとスマートフォンとで自動的に表示を切り替える工夫をする人もいましたし、今もいるでしょう。
最近はGoogleアドセンスにレスポンシブデザイン対応版があるので、それを使うと簡単に自動切り替えができます。
ただし完璧に対応してるわけではないので、人によってはちょっとした調整が必要で、ボクも次のような記事を書いたりしていました。
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……前編 - 非天マザー by B-CHAN
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……後編 - 非天マザー by B-CHAN
Google AdSenseのレスポンシブ広告でスマートフォン表示するには横幅320ピクセルでは無く300ピクセルの広告を使うとピッタリ(はてなブログ)……補足 - 非天マザー by B-CHAN
まあ、少しだけ苦労してたわけです。
ボクのようにIT業界とは無縁の人間には、これでも大変なんですけどね。
4つの広告タイプ
でも、ここ数日、Googleアドセンスをいじっていたら、進化していることに気付きました。
以前のような工夫をしなくても、かなり正確に機種に合わせて広告が変化してくれるのです。
もしかして、もともとそうだったのかな?
上記の2番目の記事を見ればわかるように、機種によって幅を合わせるために、広告コードを選択で「アドバンス」を選んでいましたが、今回は「スマート サイズ」を選択します。
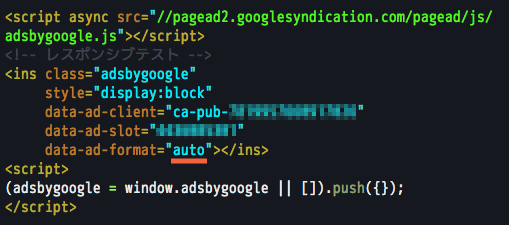
次のようなコードになります。

"auto"(赤い下線を引いた部分)に注目します。
ここは、
- auto
- rectangle
- vertical
- horizontal
に書き換えることができます。
- autoは自動
- rectangleはレクタングル
- verticalは縦長
- horizontalは横長
の広告になります。
どれを選んでもサイズは端末に自動的に合わせられるようです。
そこが便利な点。
それぞれのアドセンス広告の比較
ボクは手元にパソコンとiPhoneだけがあるので、その両方で、それぞれ表示してみた画像を載せておきます。
赤い点線で囲んだ部分が広告です。
auto……パソコン

auto……iPhone

autoの場合、パソコンでは横長のバナー、つまりhorizontalと同じモノが表示されています。
ボクのこのブログの場合、幅が640ピクセルあるんですが、アドセンスに用意されているのは468ピクセルか728ピクセルの広告です。
ということは、このブログには728ピクセルの広告は表示できないので468ピクセルのモノが表示されています。
なので、左右(黄色い部分)が余ってしまっています。
いっぽうiPhoneではレクタングルタイプが表示されています。
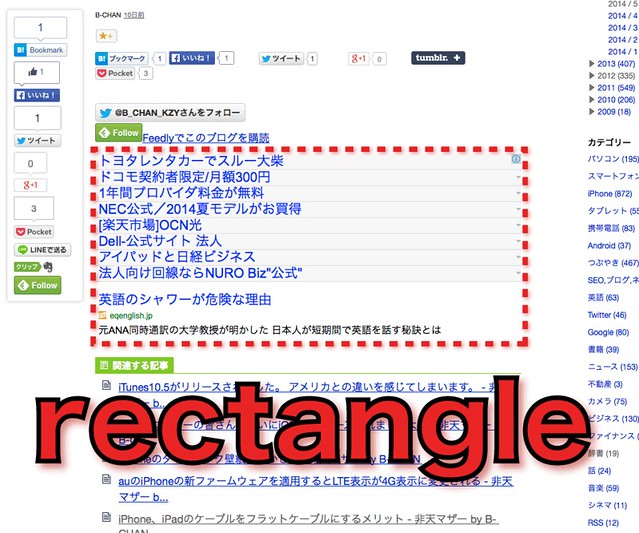
rectangle……パソコン


rectangle……iPhone

rectangleの場合、パソコンではかなり大きな広告になります。目立ちます。
ただし、上記は文字タイプの広告ですが、このサイズの画像タイプの広告は無いので、画像タイプが表示される時は左右が余ります。
iPhoneではautoと同じで、当然レクタングルタイプです。
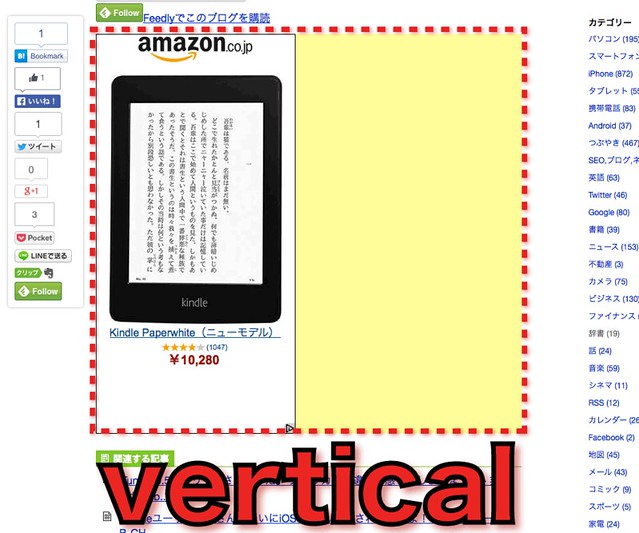
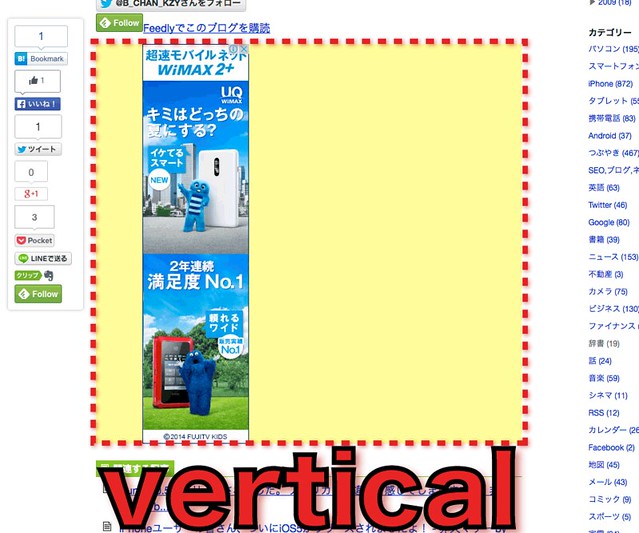
vertical……パソコン


vertical……iPhone

verticalの場合、当然、縦長の広告が表示されます。
パソコンでもiPhoneでも、この場所には不適当ですね。
特にiPhoneでは1画面に収まらないほど縦長の広告が表示され、肝心の本文を追い出してしまうので、Googleの規約に引っかかる危険があります。
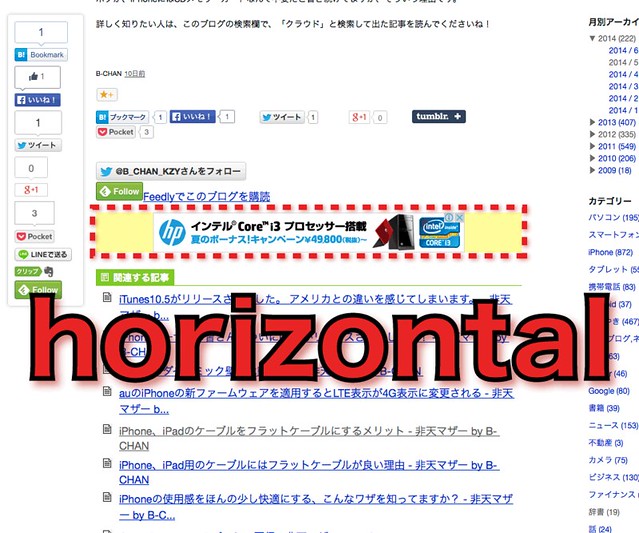
horizontal……パソコン

horizontal……iPhone

horizontalではパソコンでもiPhoneでも横長の広告です。
パソコンではautoでも書いたように、ボクのブログでは左右が余ります。
現時点での結論
というわけで4パターン見てきましたが、ボクは今のところ、rectangleに設定しています。
こうするとパソコンでもiPhoneでも目立つ広告が確保でき、収益に貢献すると思います。
Androidやタブレットなど他機種は試していませんが、今回の結果を見れば、おそらく機種ごとに最適な大きさで表示されているはずです。
いずれの場合も大きな広告が表示されるであろうrectangleを選んでおくのが良いと思います。