はてなブログの強さと要改善点
みなさん、こんにちは!
B-CHANです。
アメブロ、ライブドアブログ、FC2ブログなど、並み居る無料系ブログサービスを押しのけて、SEO最強の(だとボクが感じている)はてなブログ。
なぜそう感じるかはボクの過去記事を読んでください。
与えられたツールを使って素直にブログを書いても、はてなブログシステムの様々なSEO対策の仕掛けにより、それなりにアクセス数は稼げると思います。
しかし完璧なモノなど存在しません。
はてなブログにも要改善の点はいくつかあります。
今回は、はてなブログで画像を掲載する際の要改善点と、ユーザー側で行うべき工夫について書きます。
画像を掲載する
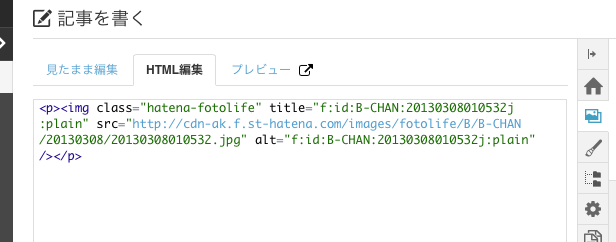
はてなブログで記事を書く画面を開くと次のとおりです。右側にはいろんなツールボタンが並んでおり、そのうちのひとつが写真を掲載するツールです。

このツールを使って画像を掲載して、HTML編集モードに切り替えてください。

次のようなimgタグができあがっています。

imgタグ内に4つの属性があることがわかります。

ここで、次の記事を読んでみてください。
ブログ画像のalt属性とtitle属性のSEO的に間違った使い方 - 非天マザー by B-CHAN
読んだら、さっきのimgタグをもう一度見ます。

title属性とalt属性の内容がまったく同じ。引っかかりますね。
さらに良くないことに、内容が意味を成さない文字列になっています。
altタグには画像を説明する語句を書くべきです。
![]()
という語句を見て画像を理解できる人はいませんよね。
ボクなら、title属性は削除し、alt属性には、
三ツ矢堂製麺の特製カレーつけ麺
と書きます。
それから、width属性とheight属性を追加します。これらは、画像の幅と高さを明示するものです。widthとheightを入れておくことで、コンピュータ側で画像サイズの解析をする時間が省かれるので、わずかですが表示の高速化につながります。
結果として、ボクの場合、
<img width="480" height="320" class="hatena-fotolife" src="http://cdn-ak.f.st-hatena.com/images/fotolife/B/B-CHAN/20130308/20130308010532.jpg" alt="三ツ矢堂製麺の特製カレーつけ麺" />
と書き換えます。
先日も書きましたが、ボクがSEO対策を詳しく学んだのはごく最近で、それ以前に書いた記事では、こういう考慮はしていませんでした。
学んでから、ボクは過去の1800本もの記事を1ヶ月以上かけて全部見直し、imgタグに関しても上記のように書き換えました。すごく大変でした。
他の改善も含めて行いましたが、今ではブログのアクセス数は改善前の10倍近くになっています。
検索流入が急拡大!ボクがブログで行ったSEO対策を公開! - 非天マザー by B-CHAN
ブログのアクセス数が増えた原因はGoogleからの検索流入が増えたおかげです。
では、なぜSEO対策をするとGoogleの評価が上がるのか。
本質的に考える
Googleは日々、検索エンジンのアルゴリズムを改善しています。
その目的はたったひとつ。
ユーザビリティの改善です。
検索したユーザーがいかに心地よく利用できるか。
例えば、画像を表示できないウェブブラウザを使っている人や、視力が弱い人のことを考えてみてください。
そういう人が画像の内容を知る時に、画像の部分をタッチしたら、音声で読み上げてくれると便利ですよね。
その内容がまさに、alt属性なんです。
上記の例なら、コンピュータが、
![]()
と読み上げても全然意味がわかりません。ユーザーに不親切ですよね。
でも、
「三ツ矢堂製麺の特製カレーつけ麺」
と読み上げてくれたら、わかりやすいですよね。
SEO対策をするというのは、言い換えれば、ウェブサイトの読者に親切にするということです。
簡単な操作で画像を掲載してくれるツールがあるのに、わざわざこういう作業をするのは面倒かもしれません。
だから、やるかやらないかは自由です。
やらなくても誰も怒りません。
しかし、やればユーザビリティの向上につながり、結果としてアクセス数も増える。
10人中9人がやらないことでも、残りの一人になって、きちんとやれば、競争に勝てます。
結局、手間ヒマをかける人が報われる、うまくできていますね。
はてなフォトライフを使わない
ここまで書いてから言いますが、ボクはそもそも、上記のはてなブログの写真掲載システムを使っていません。
他社(Flickr)のシステムを使っています。
iPhoneが壊れたり紛失しても中の写真が全滅するのを避ける方法 - 非天マザー by B-CHAN
なぜなら、もし、将来、はてなブログ以外の会社のサービスに移行する必要が生じた時に、はてなの写真を使っていると移行できないからです。はてなの写真ははてなを解約すると消滅してしまいます。
これは独自ドメインを使うのと同じ考え方です。
独自ドメインでブログをやるメリットとデメリット - 非天マザー by B-CHAN
Flickrに画像を入れておけば、他社のブログであろうが自前のサーバーを立てようが、自由に使えます。
ホントはFlickrでは無く自分のサーバーに画像を補完するのがベストですが、Flickrは大容量で無料ですし、おそらくボクが生きている間はFlickrは消滅しないと思いますので、そこに掛けました。
現時点では最強のはてなブログ
まあこんなことを書きましたが、現時点ではSEO的には各種ブログサービスの中では、はてなが最強。
はてなブログと独自ドメインの組み合わせで、現在も将来もバッチリ!
先日、こんな記事を書きました。
はてなブログがさらにSEO最強ブログへ!重大問題が解消。 - 非天マザー by B-CHAN
そうです。タイトルタグの重複問題を、はてなブログの中の人が解消してくれた話。
その後のウェブマスターツールの状態をお見せします。

記事を書いた時点で88個あったタイトルタグの重複もじわじわと減り、現時点で59個に。
いずれ全部消えると思います。
他のエラーも無く、実にキレイな状態。
これはSEOに非常に良い影響を与えます。
これからブログを始めるみなさん。
はてなブログをオススメしておきます!
って、これ書くの何度目かな?
これだけ宣伝してるので、はてな社から金一封出ないかな〜。
将来、他社に移るかも、とか言ってる時点でダメか。
ついでに、これも読んでください。
ブログの重複するメタデータはSEOに悪影響なので、こうやって解決する - 非天マザー by B-CHAN
