ブログの画像に影を付けるのは最初に設定するだけ
みなさん、こんにちは!
B-CHANです。
まず最初に、iPhoneの画像を2枚並べるので見てください。


いかがでしょうか。
1枚目は影無し。2枚目は影あり。
1枚目のように、真っ白な背景のブログに真っ白な背景の画像を載せると、それが画像なのかどうかが非常にわかりにくいですよね。
2枚目のように影があると、それが画像であることがわかりやすいです。
影でも枠線でも何でもいいんですが、見やすくすることも読者の利便性アップにつながるので、広い意味ではSEO対策と言えます。
しかし、iPhoneやパソコンのスクリーンショットを撮ってから、画像ひとつひとつに影を付ける加工をするのは、とても手間がかかりますよね。
実は、上記の2枚目の画像は、表示としては影がありますが、実際の画像には影が無いのです。良ければパソコン等に上記2枚の画像を保存して確かめてみてください。どちらも同じ、影のない画像であることがわかります。
もともと影の無い画像に、表示時に影を付けて表示しているのです。
こうすれば、画像を1枚1枚影を付ける加工をしなくても済み、とてもラクに影表示ができます。
やり方はとても簡単で、スタイルシートというモノを使います。
スタイルシートを使えるブログならどれでもできるはずですが、ボクのこの非天マザーは、はてなブログを使っているので、今回は、はてなブログでのやり方を載せておきます。
ブログの画像に影を設定する
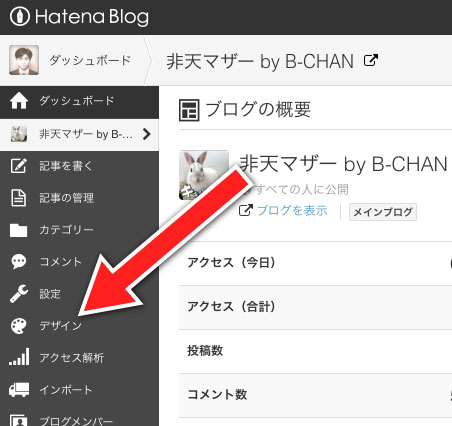
はてなブログを使っている人は管理画面を開いて、「デザイン」をクリックし、スパナの形のアイコンをクリックします。


「デザインCSS」の欄に、次の一文を書き込んで、「変更を保存する」をクリック。それだけです。
img {box-shadow: 8px 10px 32px 5px rgba(128,0,0,0.3); }
ただし!
これだと、ブログのすべての画像(imgタグ)に影が付いてしまいます。サイドバーとか広告の画像も全部、影付きになってしまいます。
影を付けたいのは、あくまでも記事内の画像だけですよね。
そこで、上記の一文ではなく、次の一文にします。
.entry-content img {box-shadow: 8px 10px 32px 5px rgba(128,0,0,0.3); }
↑
最初のピリオドをお忘れなく。
これで、記事内の画像にのみ、影が付くようになります。
いったん、この設定をしておけば、ひとつひとつの画像に影を付ける加工をしなくても、ブログ記事内のすべての画像に自動的に影がつくので、とてもラクです。
ちなみに、
.entry-content
の部分を、クラス名と呼びます。はてなブログでは本文記事は、.entry-contentクラス内に書かれるので、その中のimgタグのみに適用したわけです。ま、この部分はここでは理解できなくても大丈夫です。
クラス名を知る方法は以前書きました。
超絶便利!ウェブページのHTMLのIDやクラス名と配置を可視化 - 非天マザー by B-CHAN
さて、ここで、box-shadow:の後ろの数字の意味を説明しておきます。
box-shadow: 8px 10px 32px 5px rgba(128,0,0,0.3)
- 1つ目の数値:影の横方向への移動量。8pxなら右へ8ピクセルずらします。マイナスなら左へずれます。
- 2つ目の数値:影の縦方向への移動量。10pxなら下へ10ピクセルずらします。マイナスなら上へずれます。
- 3つ目の数値:影のボカシの距離。数値が大きいほどボケます。最小値は0でくっきりした影になります。
- 4つ目の数値:影の広がりの距離。数値が大きいほど面積が増え、マイナスにすると縮みます。
- rgba内の数値:左から、赤、緑、青、透明度。赤と緑と青は0から255までで濃さを指定し、透明度は0から1まで。0なら完全に透明で見えなくなり、1は不透明です。
いくつか試しましょう。




各自でテキトーに数値をいじって試してみてください。
スタイルシートの便利な点は、最初に一度指定しておけば、サイト全体に適用されることです。
画像をひとつひとつ加工する必要がありません。
また、後で影の色やデザインを変更したくなった時も、上記のスタイルシートをいじるだけで、ブログ記事内の全画像の影のデザインが自動的に変わります。
スタイルシートは画像だけではなく、もちろん文字などにも使えます。
スタイルシートには絶大なメリットがあるので、基本部分だけでも覚えることをオススメします。
画像の角を丸くするのも簡単
ちなみに非天マザーでは、画像に影を付けるだけではなく、画像の角もほんの少し丸くしています。上記の画像を良く見てもらえばわかると思います。
これも、いちいち画像自体をひとつひとつ加工しているのでは無く、スタイルシートです。
img {border-radius: 6px;}
もしくは記事内の画像のみなら、
.entry-content img {border-radius: 6px;}
これを最初に設定しておくだけ。 これでブログ内のすべての画像が角丸になります。
6pxの部分の数値を変えると角の丸の半径が変わります。
詳しくは書かないので、気になる人は調べてみてください。
関連記事
ウェブサイトのリンクの青色って各社で微妙に異なっているって知ってますか?一番クリックされやすい色とは? - 非天マザー by B-CHAN
ブログ画像のalt属性とtitle属性のSEO的に間違った使い方 - 非天マザー by B-CHAN
番号順の箇条書きに文章を挟む場合はHTMLでこのように書く - 非天マザー by B-CHAN